こんにちわ。
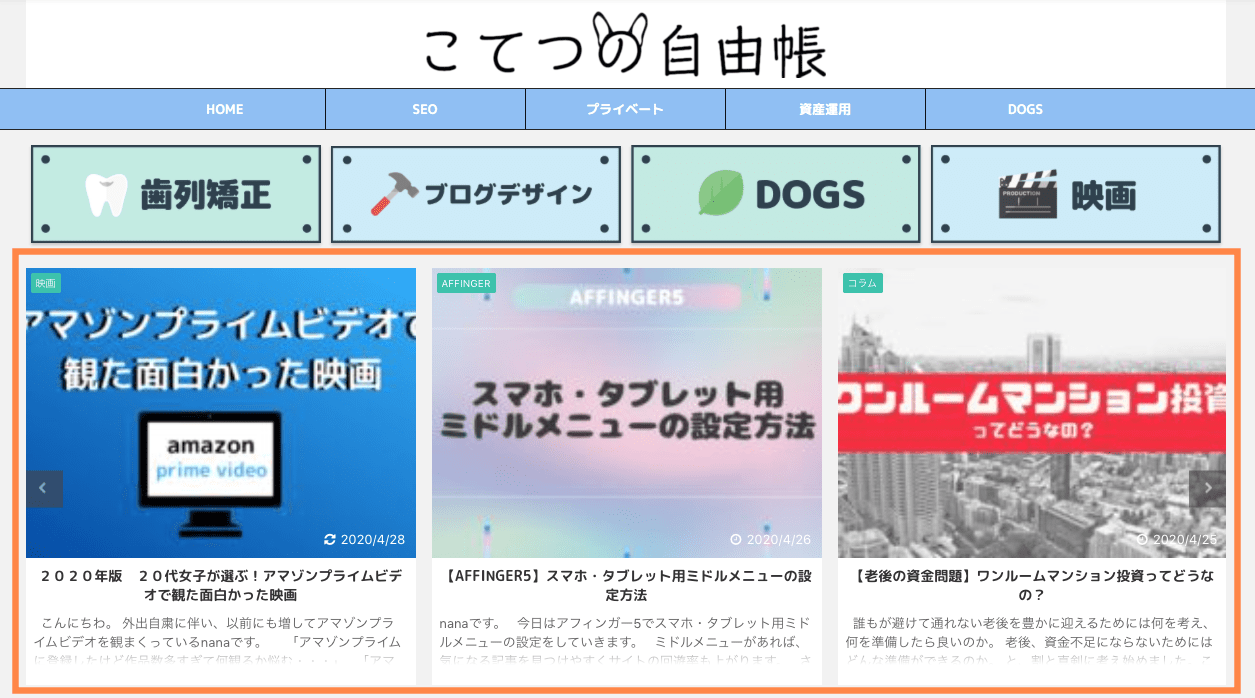
今日はトップページヘッダー下にスライドショー新着記事を表示する設定をしていきます。

(オレンジで囲っているところがスライド記事)
ショートコードをコピペするだけの簡単作業になります。
オリジナル感を出したい人におすすめです。

あらかじめやっておくこと
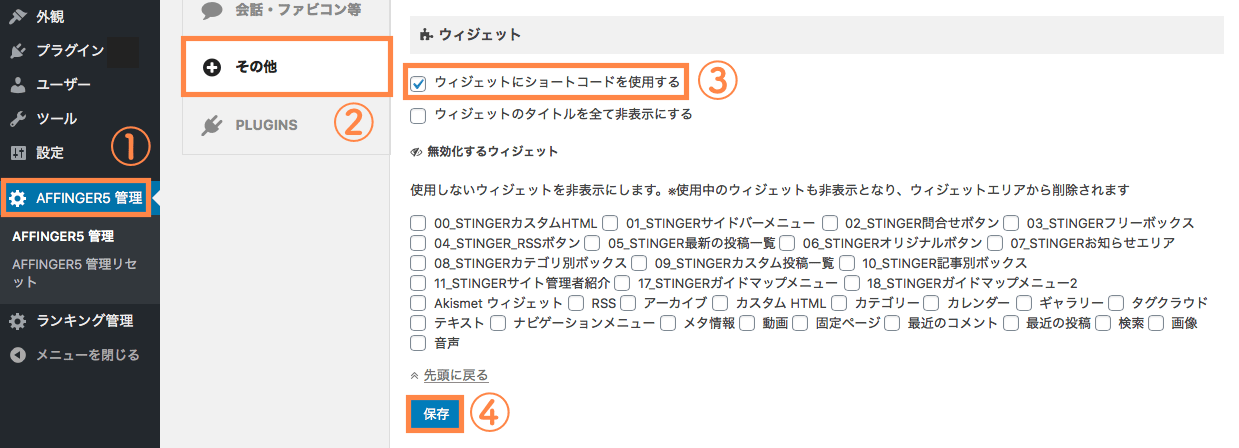
AFFINGER5管理→その他→”ウィジェットにショートコードを使用する”にチェックを入れる

スライドショー記事の設定方法
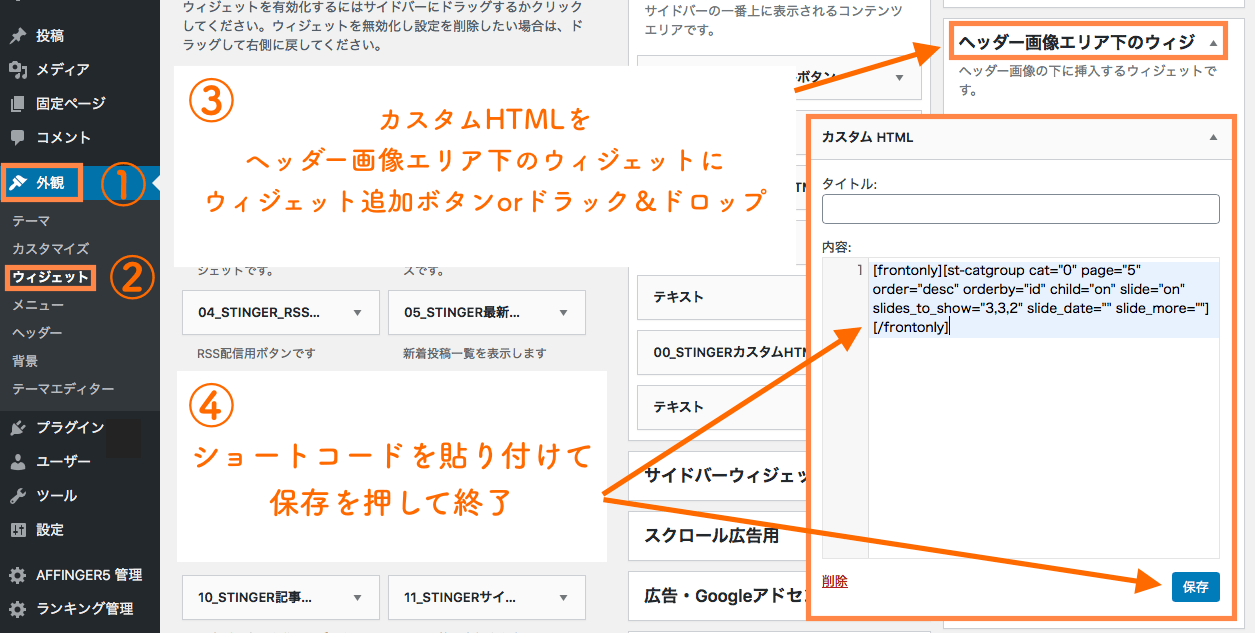
外観→ウィジェット→ヘッダー画像エリエ下ウィジェットにカスタムHTMLウィジェットを追加→ショートコードを追加→保存

・貼り付けるショートコード
[frontonly][st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show=“3,3,2” slide_date="" slide_more="" ][/frontonly]
・st-catgroup cat=“表示したいカテゴリーID”
・page=“表示したいページ数”
・order=“降順、昇順の指定”
・orderby=“並び方法”
・child=“子カテゴリーの表示有無”
・slide=“スライドショー化の有無”
・slides_to_show=“スライドショー表示時の列数”
・slide_date=“日付表示の有無”
・slide_more=“続きを読む”
まとめ
以上、アフィンガー5で「トップページヘッダー下にスライドショー新着記事を表示する方法」でした。
新着記事や任意の記事を表示することで、読者が興味のある記事を見つけやすいかもしれません。
この記事がいいなと思ったら設置してみてくださいね。
アフィンガー5はこちらから>>


