こんにちわ、こてつです。
今日はアフィンガー5を使って、サイトのロゴをセンター寄せにする方法を紹介していきます。

最終的にはこんな感じになります。

チェックを入れるだけの超簡単作業です。
早速やっていきましょう。
チェックを入れて保存するだけ!
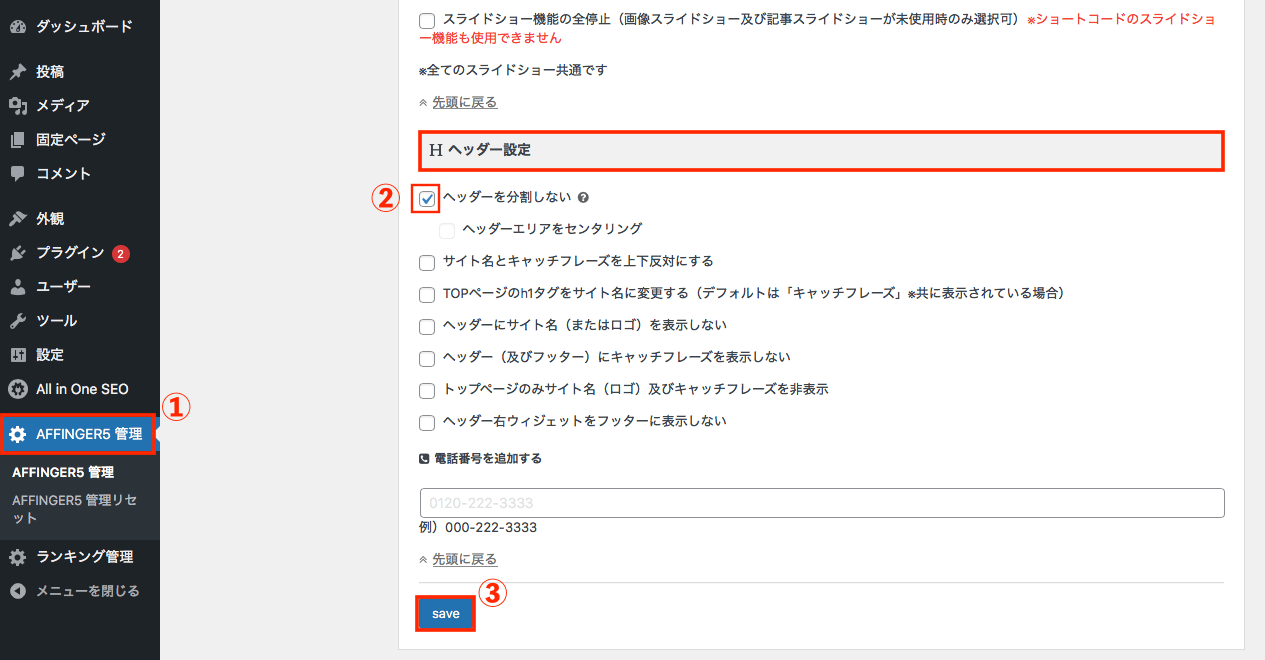
AFIINGER5管理→Hヘッダー設定→"ヘッダーを分割しない"にチェックを入れて保存

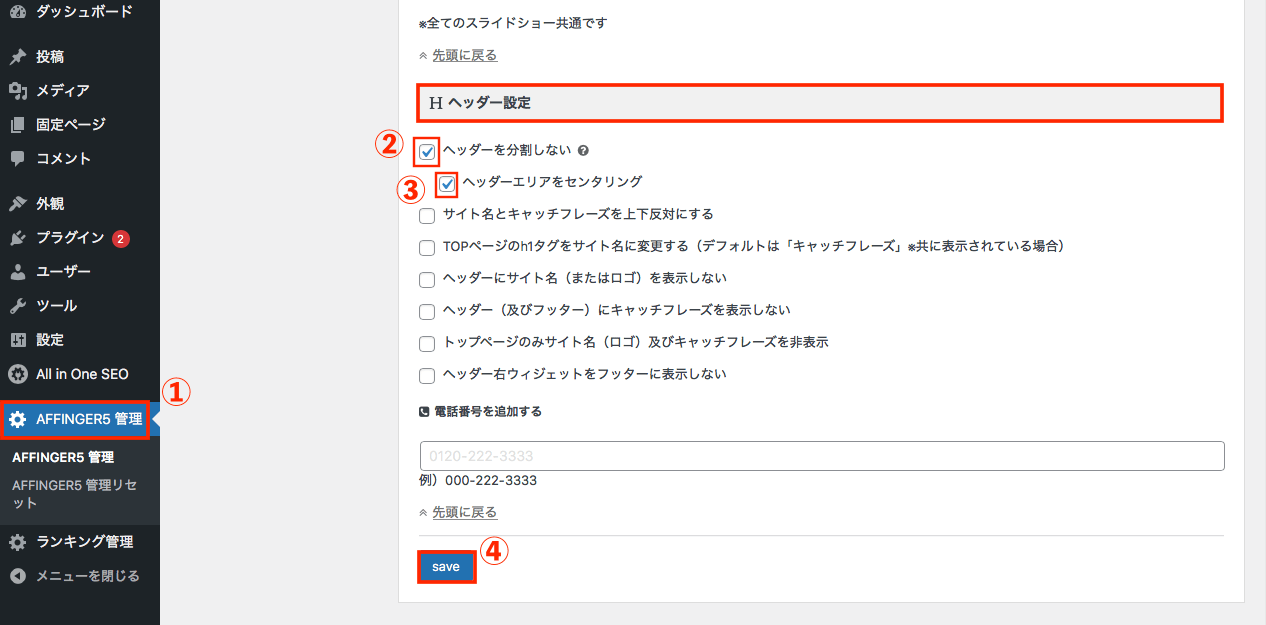
もう一度同じページにいき"ヘッダーエリアをセンタリング"にチェックを入れて保存。

なぜ2回に分けるのかというと・・・
"ヘッダーを分割しない"を有効化しないと"ヘッダーエリアをセンタリング"にチェックを入れられないからです。
うまく設定出来ていればロゴがセンター寄せになっているはずです!
ちなみにセンター寄せにしていたけど、左寄せに戻したい人は"ヘッダーを分割しない"のチェックを外して保存するだけでOKです。
\AFFINGER5のアップデートがまだの人にオススメ記事/
-

-
アフィンガーのアップデート方法を画像付きで解説
先日アフィンガーを最新版にアップデートしました。 購入してから初めてのアップデートだったんですがSTINGER STOREのページが見づらいし解りづらいし、はっきり言って不 ...
続きを見る
まとめ
ここでまとめる必要がないくらい簡単な作業でしたね。
この記事がいいなと思ったら真似してみてください。

