今日はAFFINGER5でフッターに2列3列でメニューを追加するカスタマイズをしていこうと思います。
2列のフッターは30%:70%、3列のフッターは30%:35%:35%になります。
【2列フッター】

【3列フッター】

現在こてつの自由帳は3列フッターになっています。
PC(960px以上)閲覧時にフッターが3列で表示される設定です。
別の記事でプライバシーポリシー・問い合わせ・免責事項の設定方法を紹介しているので合わせて読んで見てください。
-

-
【WordPress】フッターメニューを設定する方法【初心者にもできる】
今日はフッターにプライバシーポリシー・問い合わせ・免責事項などを設置する方法を書いていこうと思います。 ちなみにこてつの自由帳はこんな感じ。 & ...
続きを見る
今回のカスタマイズは初心者にも簡単に設定できるので、ぜひ参考にしてみてくださいね。
さっそくやっていきましょう。
2列のフッターカスタマイズ方法
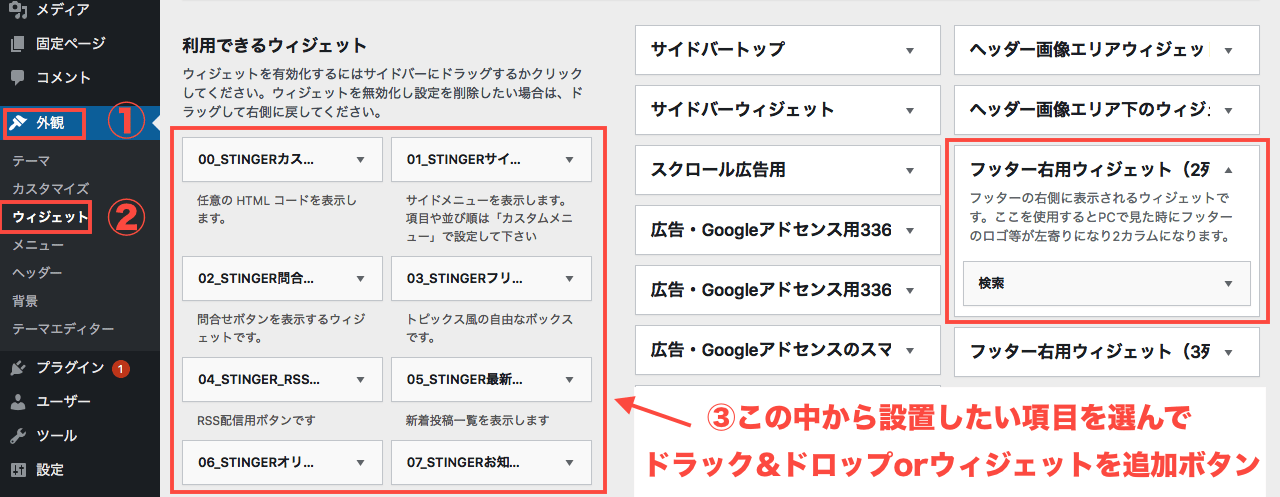
ダッシュボード → 外観 → ウィジェット → 設置したい項目を左からフッター右用ウィジェット(2列目)に追加 → 保存

3列のフッターカスタマイズ方法
3列フッターを設置するときは必ず”フッター右用ウィジェット(2列目)”を設定してから
”フッター右用ウィジェット(3列目)”を設定してください。
”フッター右用ウィジェット(3列目)”だけでは使用できないので注意しましょう。
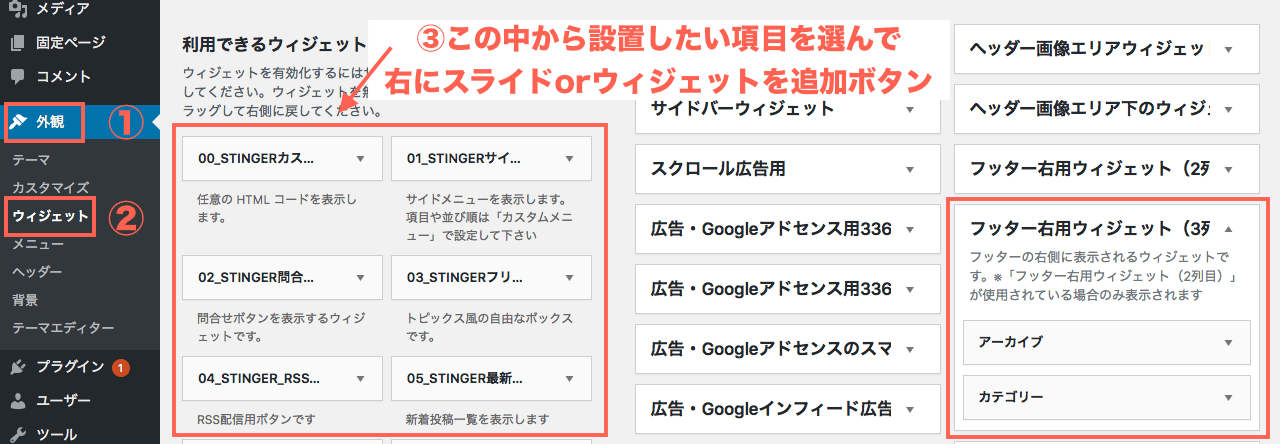
ダッシュボード → 外観 → ウィジェット → 設置したい項目を左からフッター右用ウィジェット(3列目)に追加 → 保存

フッターの色を変更する方法
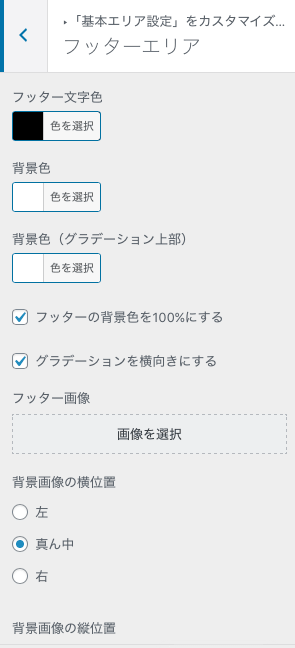
ダッシュボード → 外観 → カスタマイズ → 基本エリア設定 → フッターエリア

ここで大まかな色の設定ができます。
まとめ
フッターは必要最低限のものだけ設置している人と、いろんな項目をしっかり設定している人で分かれているなという印象です。
これからフッターを設置する人の参考になったら嬉しいです。
アフィンガー5はこちらから>>


