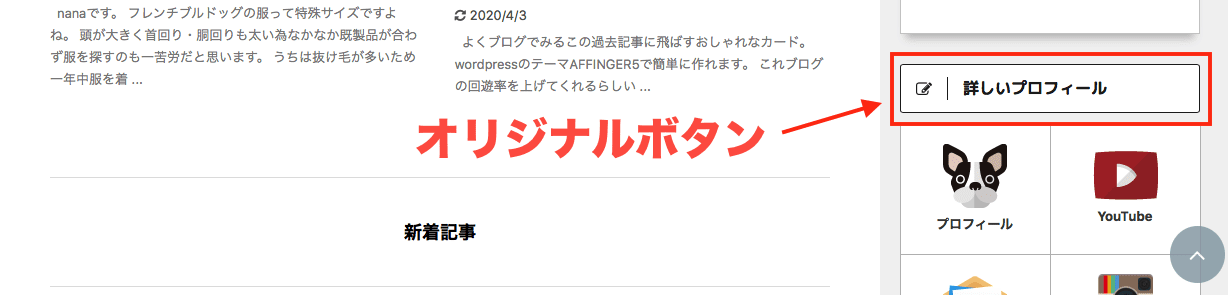
今日はAFFINGER5を使ってサイドバーにオリジナルボタンを表示する設定をしていきます。

現在こてつの自由帳では使用していません。
初心者にも分かりやすく、10分ほどで出来る設定です。
それではさっそくやっていきましょう。
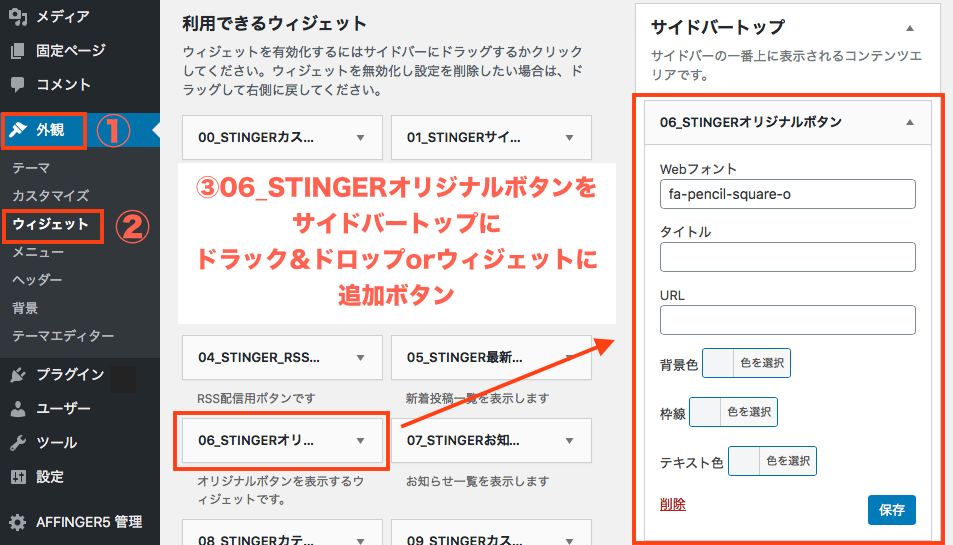
ウィジェットにオリジナルボタンを追加しよう
ダッシュボード → 外観 → ウィジェット → サイドバートップに06_STINGERオリジナルボタンをドラック&ドロップ or ウィジェットを追加

サイドバートップに入れる設定にしましたが、サイドバーウィジェットの項目に入れても大丈夫です。
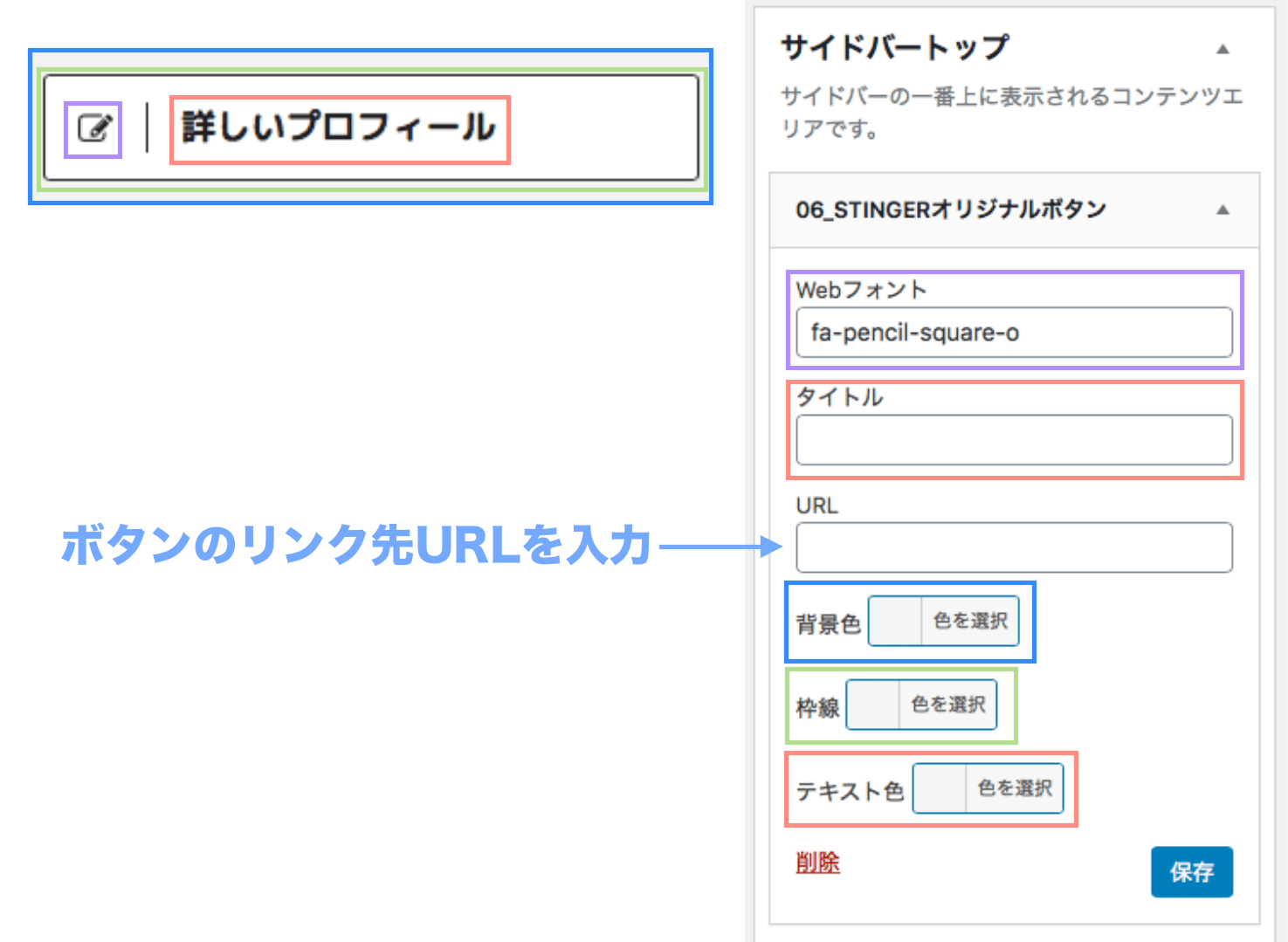
オリジナルボタンの細かい設定
次に細かい設定をしていきます。

カスタマイズできる場所を同じ色の枠線で囲んでみました。
自分のサイトにあった色に変更してみてください。
Webフォントはデォルトのままですが、好きなフォントをFont Awesomeを使ってカスタマイズ出来ます。
使い方を分かりやすく説明してくれているブログがあります→こちらから
カスタマイズが出来たら、保存を押して終了です。
ちなみに下のオリジナルボタンを作るときの設定はこんな感じ。
 →
→

まとめ
オリジナルボタンは初心者にすごく便利な機能だと思います。
リンクを設置したいけど、難しい設定はよくわからないという人はぜひ使ってみてくださいね。
当サイトで使用しているテーマはコチラ>>


