よくブログでみるこの過去記事に飛ばすおしゃれなカード。
-

-
【AFFINGER5】トップページヘッダー下にスライドショー新着記事を表示する方法
こんにちわ。 今日はトップページヘッダー下にスライドショー新着記事を表示する設定をしていきます。 (オレンジで囲っているところがスライド記事) ショートコードをコピペするだ ...
続きを見る
コピペするだけで簡単に作れます。
ブログカードを記事内に設置してあげるとブログの回遊率を上げてくれます。
さっそくやっていきましょう。
過去記事リンクをブログカード風にする方法
下記のコードを使って過去記事を表示させたいところに貼っていきます。
カードのコード[st-card id= label="" name="" bgcolor="" color="" readmore="on"]
st-card id=表示させたい記事のID
label=“カード左上のラベルに表示させる文字”
name=“記事タイトル”
bgcolor=“カード左上のラベルの背景色”
color=“カード左上のラベルの文字色”
readmore=“続きを見るボタン”
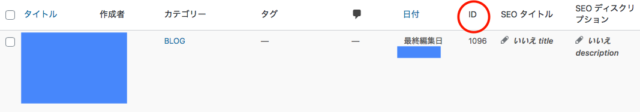
表示させたい記事のIDはダッシュボード→投稿→右側ID欄(赤丸の所)に書かれている数字を入力。

ラベルの背景色などはお好みで選んでください。
とりあえず色のサンプル載せておきます。
| 黒 | #424242 | 白 | #ffffff |
| 黒薄 | #FAFAFA | 赤 | #f44336 |
| 黄薄 | #FFFDE7 | 青 | #03A9F4 |
| 緑 | #4CAF50 | 青濃 | #039BE5 |
| 緑薄 | #E8F5E9 | 橙濃 | #FFB300 |
| 緑濃 | #43A047 | 橙薄 | #FFC107 |
もっと他のカラーがみたい人はこのサイトを参考にしてみてください。
とりあえず色とか分からないから全く同じの張るわ!って人は、下記のコードのst-card idとnameだけ変えて表示させたい投稿記事内に貼り付ければ全く同じものが出来ます。
[st-card id=1445 label="おすすめ" name="【AFFINGER5】フッターを2列3列に設定する方法" bgcolor="#4486bf" color="#ffffff" readmore="on"]
上記のコードで出来る過去記事リンクはこんな感じ。
-

-
【AFFINGER5】フッターを2列3列に設定する方法
今日はAFFINGER5でフッターに2列3列でメニューを追加するカスタマイズをしていこうと思います。 2列のフッターは30%:70%、3列のフッターは30%:35%:35% ...
続きを見る
まとめ
これは初心者のこてつにも簡単でわかりやすかったです。
過去記事に飛ばすことでブログ回遊率を上げるので、文字リンクよりカードリンクで見やすく表示させてみましょう。

