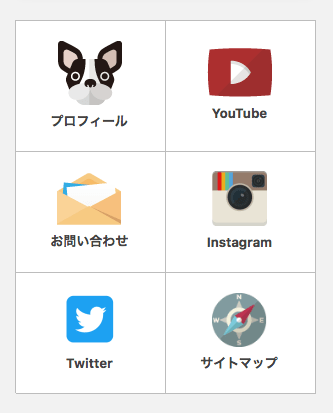
アフィンガーで気に入っている機能の一つがボックスメニューで、アイコン付きのリンクボックスを作成できるショートコードになります。
こてつの自由帳でもトップページのサイドバーに使用中。

メニューとして設置しておけば一目で項目が分かるし、可愛いです。
今日はそのボックスメニューの使い方を説明していきます。
アフィンガーのボックスメニューの使い方
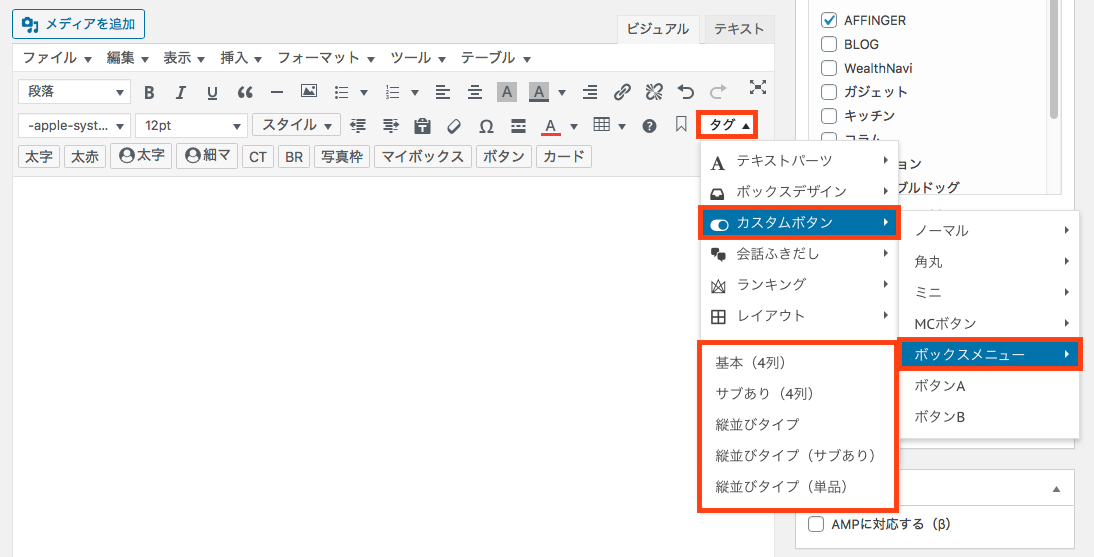
ボックスメニューは4種類あります。
タグ → カスタムボックス → ボックスメニュー

・基本(4列)
・サブあり(4列)
・縦並びタイプ(4列)
・縦並びタイプ(サブあり)
【ボックスメニューのショートコード】
[st-box-btn myclass="任意のCSSクラス" pc_show="PC閲覧時の列数" margin="マージン" type="デザインタイプ"]
[st-box-btn-list icon_image="アイコン画像のURL" fontawesome="fontawesomeのクラス" icon_size="アイコンのサイズ(%)" text="メニュー名" subtext="サブテキスト" url="リンク先のURL" target="ターゲット属性" rel="nofollow属性" bgcolor="背景色" color="テキストの色" fontsize="テキストのサイズ(%)" fontweight="テキストの太さ"][/st-box-btn]
| myclass | 任意のCSSクラスを追加します |
| pc_show | PC(960px以上)閲覧時の列数を指定します。入力できるのは「4」又は「3」のみです(空の場合は2列)。1列にしたい場合はtype属性を使用します |
| margin | マージン(周りの余白)を設定します。例: margin="0 0 20px 0" |
| type | 空又は「vertical」を設定します。verticalを設定すると縦並びのデザインになります。例:type="vertical" |
| icon_image | アイコン画像のURL ※画像を貼り付けるときはテキストページで貼り付けてください |
| font awesome | フォントアイコン |
| icon_size | アイコンのサイズ(%) ※fontawesome使用時はデフォルトが300%になっています ※通常タイプのサイドバー及びモバイル閲覧時(599px以下)のアイコンサイズは最小値(min-width)が50%に指定調整されています ※縦並びタイプ(vertical)のサイドバー及びモバイル閲覧時(599px以下)のアイコンサイズは最小値(min-width)が20%、最大値(max-width)が30%に指定調整されています |
| text | メニュー名 |
| subtext | サブテキスト |
| url | リンク先のURL |
| target | target属性の指定(例:target="blank")※別ウインドウで開く |
| rel | nofollow属性の指定(例:rel="nofollow") |
| bgcolor | 背景色をHTMLカラーコード(参考カラーコード) |
| color | 文字色をHTMLカラーコード(参考カラーコード) |
| fontsize(%) | 文字サイズを指定(例:120) |
| fontweight | 文字の太さを指定(例:bold) |
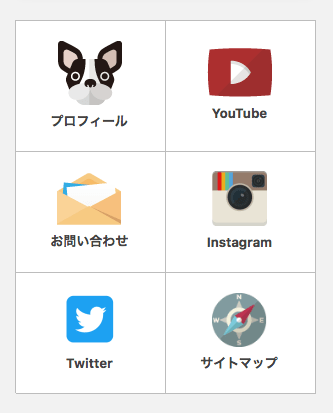
こてつの自由帳、ボックスメニューのショートコードはこんな感じ
ボックスメニューを設置したいけど、初心者の方や自分でコードをいじるのは分からないと言う方は下のコードを必要なところ(赤い文字の箇所)だけいじって使ってみてください。

上のボックスメニューを作るときのショートコードはコチラ↓
[st-box-btn myclass="" pc_show="4" margin="0 0 20px 0" type=""]
[st-box-btn-list icon_image="画像(アイコン)のURL" fontawesome="" icon_size="" text="プロフィール" subtext="" url="https://kote-blog.com/profile/" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="画像(アイコン)のURL" fontawesome="" icon_size="" text="YouTube" subtext="" url="https://www.youtube.com/channel/UC7u_zkPoDzU6g4y0ViMwVBw" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="画像(アイコン)のURL" fontawesome="" icon_size="" text="お問い合わせ" subtext="" url="https://kote-blog.com/contact/" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="画像(アイコン)のURL" fontawesome="" icon_size="50" text="Instagram" subtext="" url="https://www.instagram.com/ppp_nanan8/" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="画像(アイコン)のURL" fontawesome="" icon_size="50" text="Twitter" subtext="" url="https://twitter.com/kt5612kt" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="画像(アイコン)のURL" fontawesome="" icon_size="50" text="サイトマップ" subtext="" url="https://kote-blog.com/sitemap/" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[/st-box-btn]
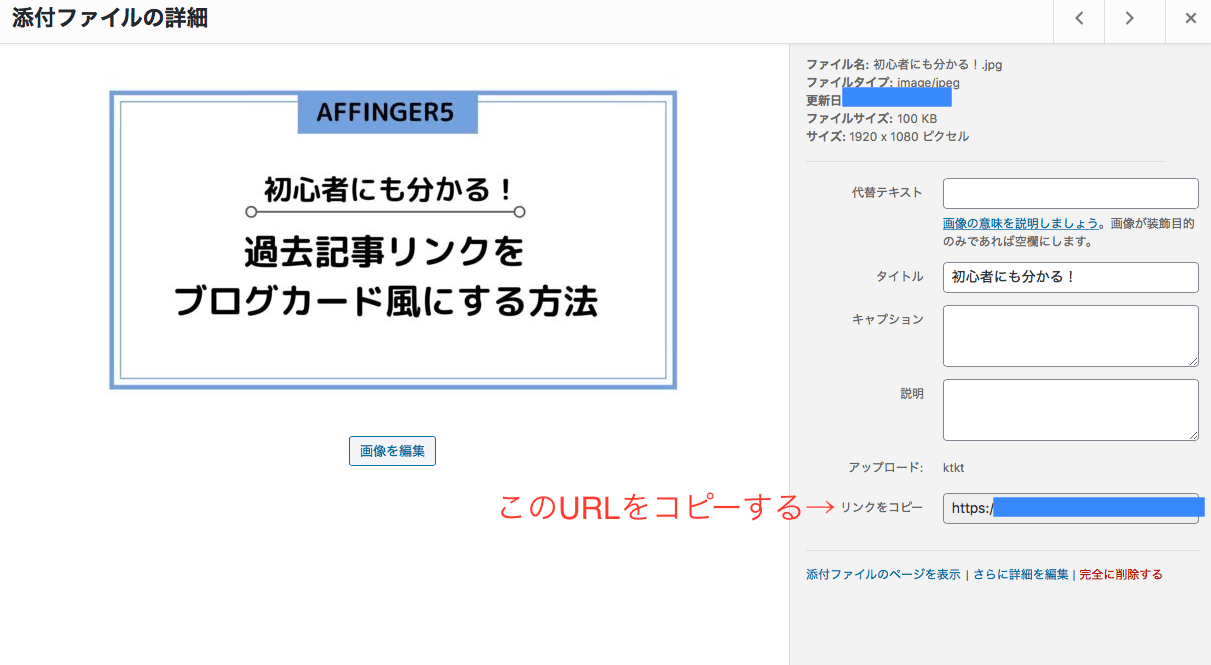
画像URLの場所
メディアを追加 → 使いたい写真をクリック → リンクをコピーの「https:〜.jpg」をコピーして貼り付ければOK

アイコンサイト
おすすめアイコンサイト(商用利用可)をいくつか載せておくので、気に入ったものを使ってみてください。




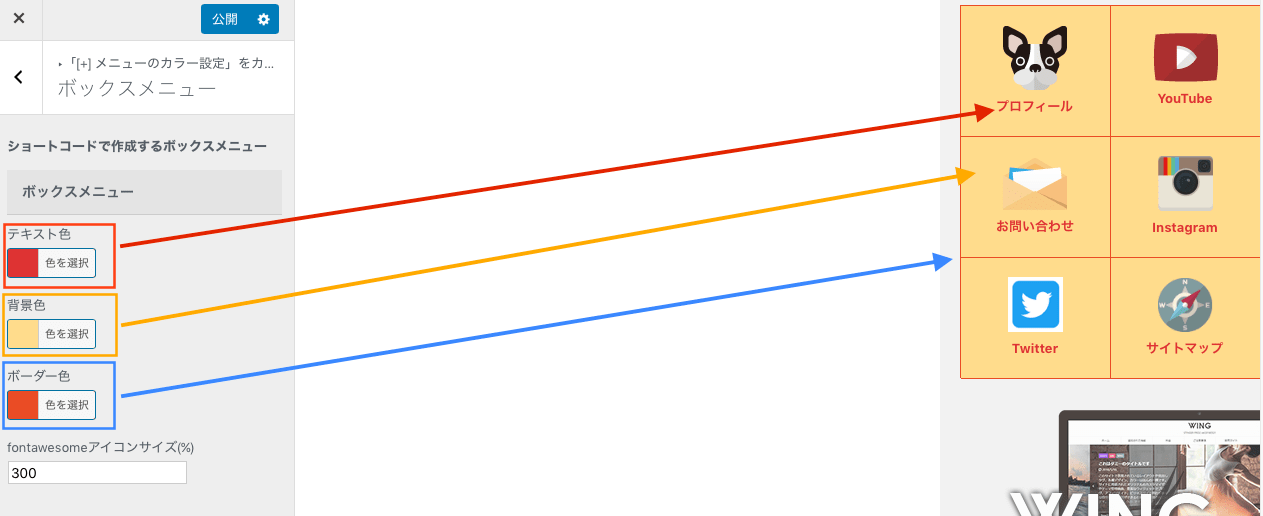
カスタマイザーで色を一括設定する
ショートコードで色をいじるのは面倒という人は、カスタマイザーで一括設定をおすすめします。
ダッシュボード → 外観 → カスタマイザー → [+]メニューのカラー設定 → ボックスメニュー

❇︎ショートコードのカラー設定が優先されるので注意。
まとめ
アフィンガーで使えるボックスメニューの設定方法でした。
この記事がいいなと思ったら参考にしてみてくださいね。

