ブログを開設したら設置しておきたいのが検索フォーム。

読者が読みたい記事を探しやすく、サイトの回遊率UPを期待できるからです。
今日はサイドバーに検索フォームを設置する方法とデザインの変更方法を紹介していきます。
アフィンガーなら検索フォームの色・サイズなどを細かく変更することができます。
さっそくやっていきましょう。
サイドバーに検索フォームを設置する方法
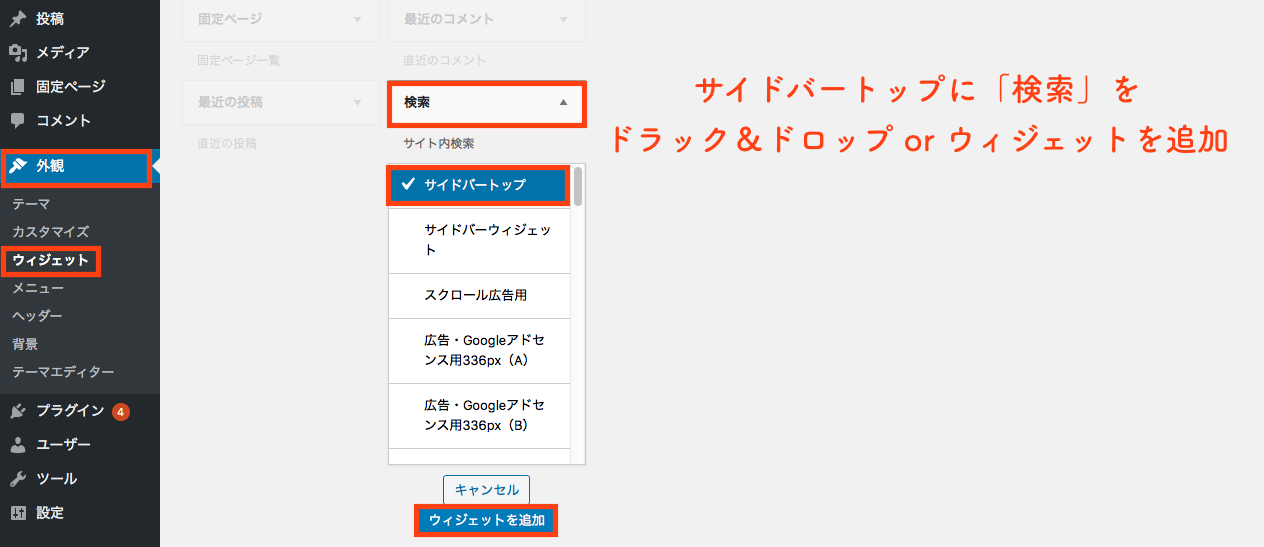
ダッシュボード → 外観 → ウィジェット → サイドバートップに「検索」をドラック&ドロップ or ウィジェットを追加 → 保存

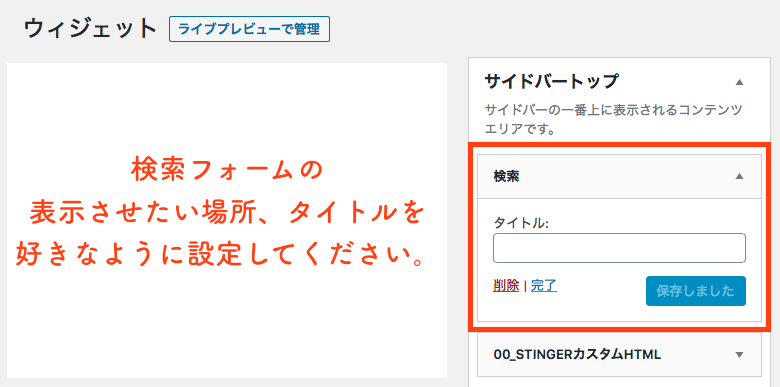
こんな感じで追加されているので、表示させたい場所・タイトルを好きなように設定する。
こてつの自由帳は一番上に表示、タイトルは入力なし。

検索フォームのデザインを変更する方法
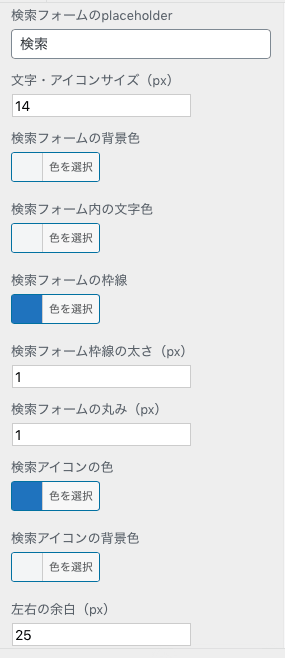
ダッシュボード → 外観 → カスタマイズ → [+]オプションカラー → 検索フォーム
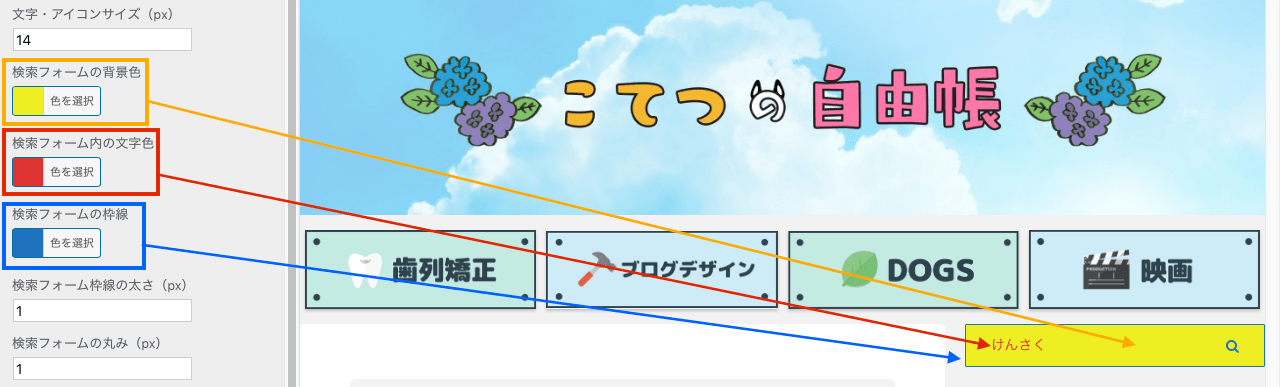
検索フォームのテキストと文字・アイコンサイズを変更

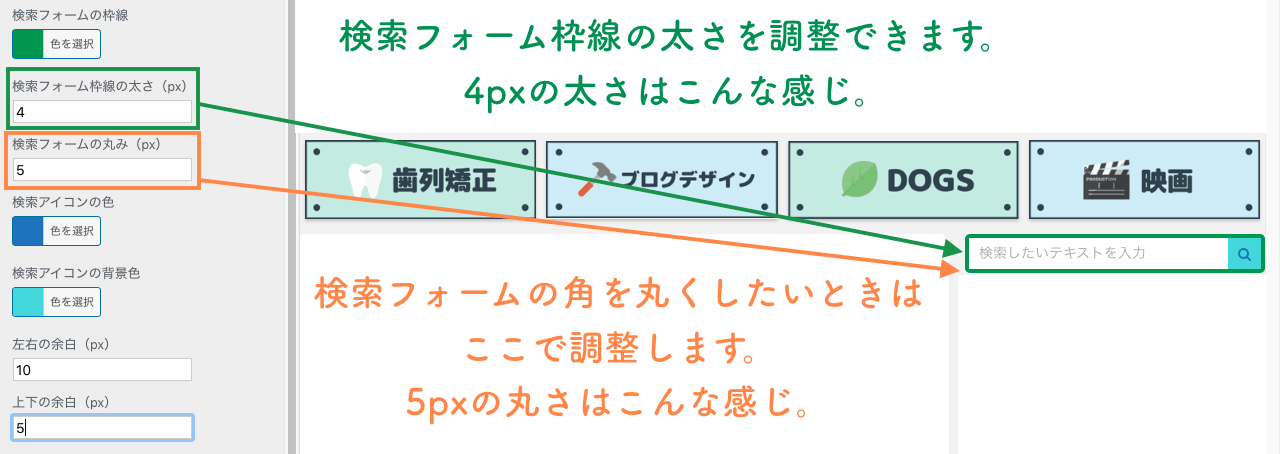
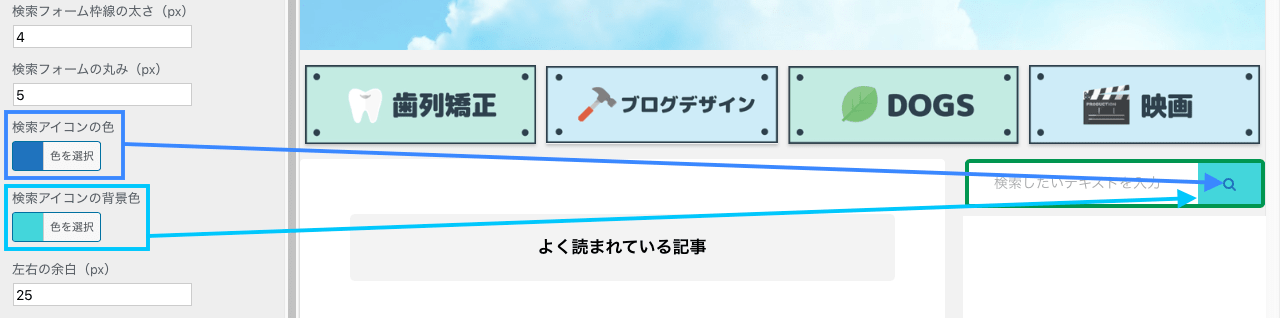
検索フォームの各色を変更



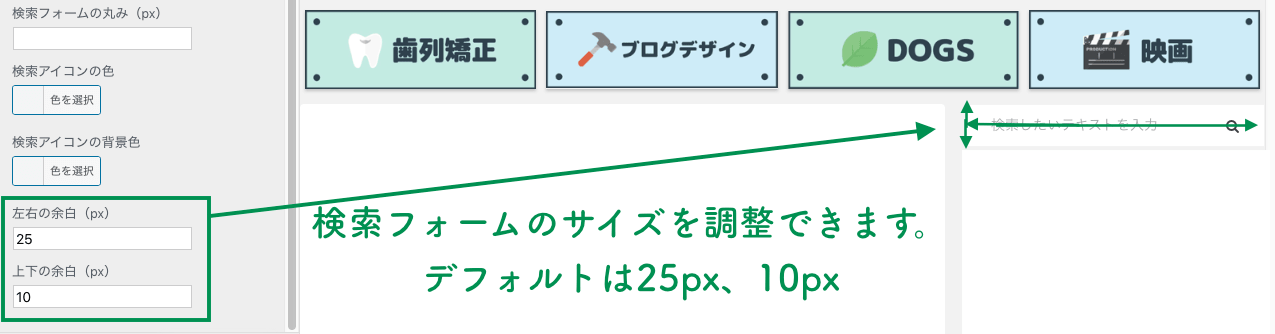
検索フォームのサイズを調整

こてつの自由帳の設定。


上下の余白(px)が切れて写っていませんが、10pxに設定してあります。
まとめ
以上、サイドバー検索フォームの設定とデザインを変更する方法でした。
自分のサイトにあったデザインにすると、オリジナル感が出ていいですね。
この記事がいいなと思ったら参考にしてください。
アフィンガー5はこちらから>>


