便利な機能が多いアフィンガー5。
ちょっとした装飾ならショートコード一つで出来てしまいます。
いろんなブログでよくみるfontawesomeのwebアイコン、画像、文字もアフィンガーのアニメーション(クラス)タグなら簡単に揺らしたり回転させたり出来ます。
こんな風に。
おはよう
こんばんわ
こんにちわ
おやすみなさい

今日はこのアニメーションをタグから使う方法と、スタイルから使う方法の2つを紹介していこうと思います。
webアイコン、画像、文字を動かすアニメーションをタグから使う方法
タグから挿入するカスタムボタンやクリップメモなどのアイコンにアニメーションをつけたい場合は、こちらのやり方がオススメです。
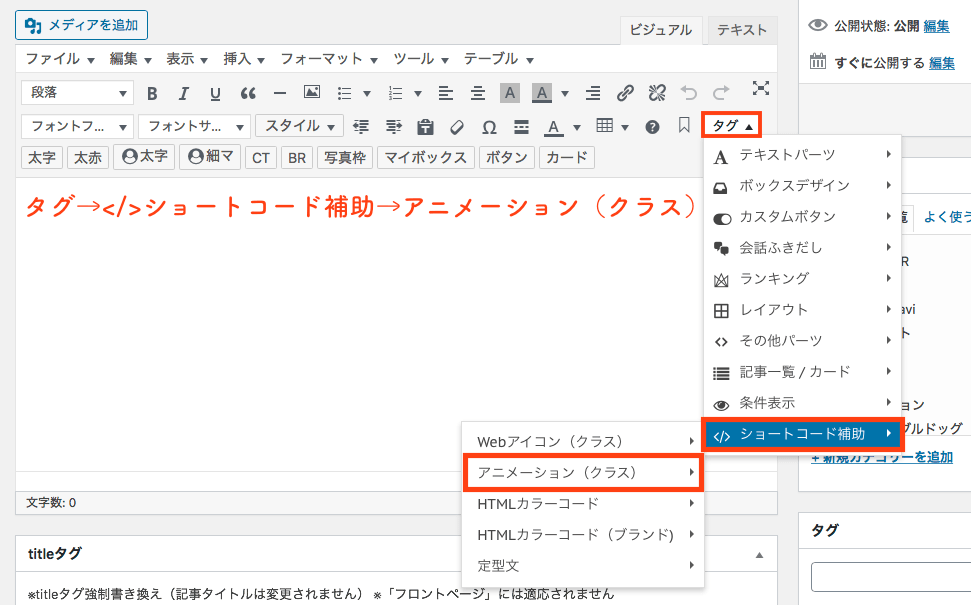
タグ → ショートコード補助 → アニメーション(クラス)から使用可能ですが、そのままだと単品のコードだけ表示されてしまいます。

webアイコンの後ろにアニメーションのショートコードを入れてあげると、初めてアニメーションとして動き出します。
fontawesome="fa-lightbulb-o(webアイコン) faa-spin animated(アニメーション)"
ブルーで表示してあるwebアイコン(または画像、文字)が挿入されてないとアニメーションは使えないので注意
使い方1:例
ポイントを解説します。
↓上のコードはコチラ↓
[st-cmemo fontawesome="fa-lightbulb-o faa-flash animated" iconcolor="#FFA726" bgcolor="#FFF3E0" color="#000000" bordercolor="" borderwidth="" iconsize=""]ポイントを解説します。[/st-cmemo]
webアイコン、画像、文字を動かすアニメーションをスタイルから使う方法
画像や文字にアニメーションをつけたいときは、こちらのやり方がオススメです。
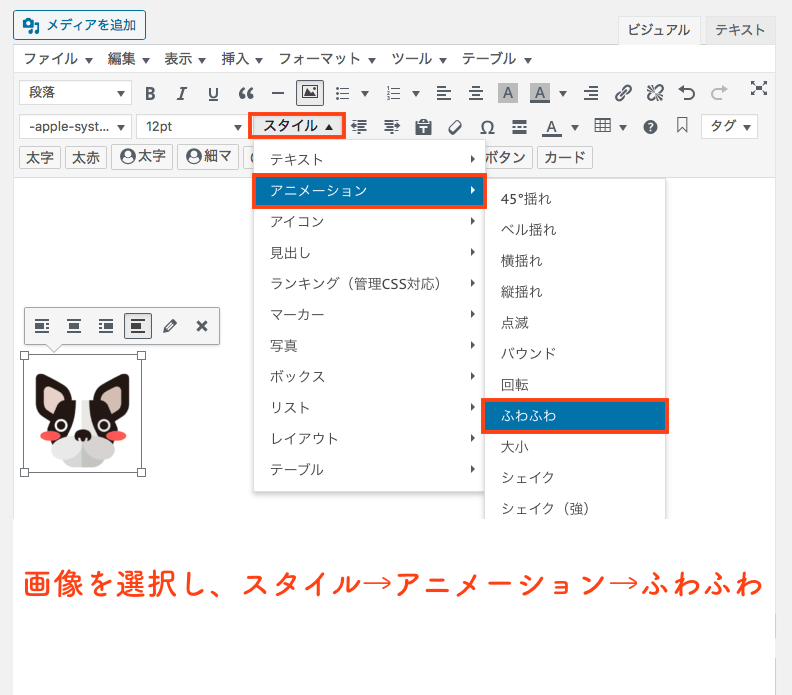
画像にアニメーションをつける方法
アニメーションをつけたいアイコン、文字、画像を選択 → スタイル → アニメーション → 選択


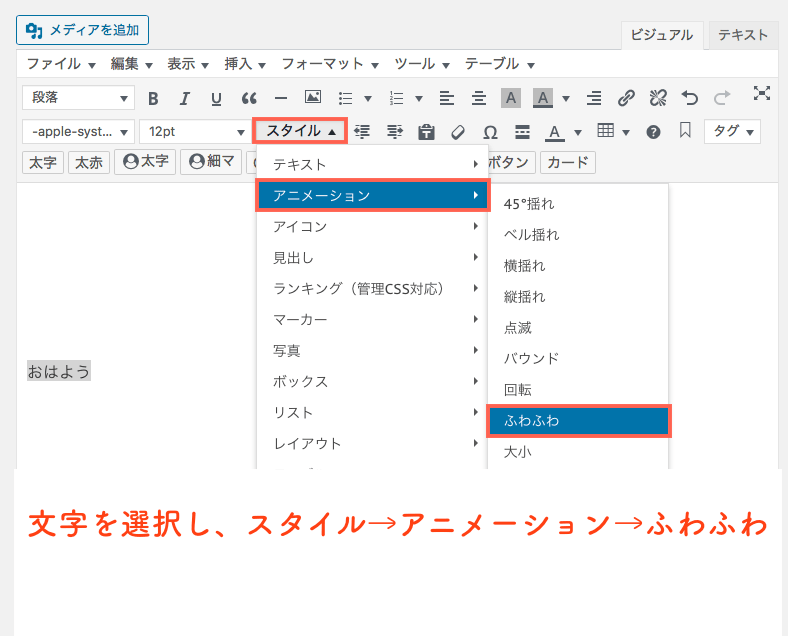
文字にアニメーションをつける方法
アニメーションをつけたいアイコン、文字、画像を選択 → スタイル → アニメーション → 選択


アイコンタグの使い方
タグ→Webアイコン(クラス)で使用可能。
アイコンのサイズコードがあればこんな風に大きくしたり出来ます。
[st-cmemo fontawesome="fa-user" iconcolor="#4FC3F7" bgcolor="#E1F5FE" color="#000000" bordercolor="" borderwidth="" iconsize="150"][/st-cmemo]
まとめ
以上、fontawesomeのwebアイコン、画像、文字を動かすアニメーションタグの使い方でした。
どこで使うかは、自分次第。
この記事がいいなと思ったら参考にしてください。
アフィンガー5はこちらから>>


