今日はアフィンガー5を使ったヘッダーカードリンクを作っていきます。
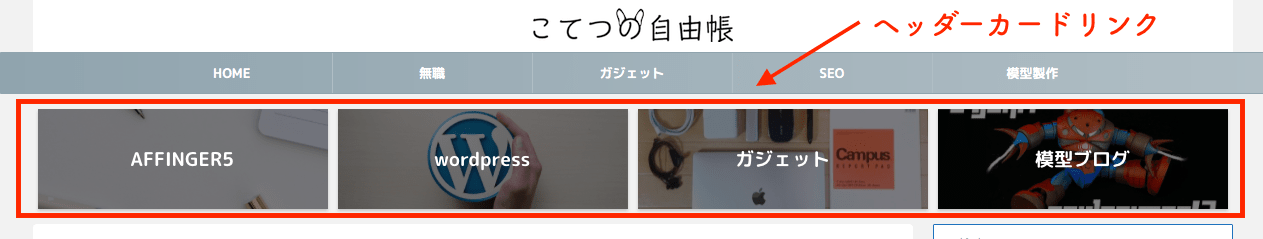
こんな感じ。

ヘッダーカードリンクには2種類あり
・画像をリンクとして使うパターン
・画像を背景にして文字を表示させるパターン
になります。
<画像をリンクとして使うパターン>

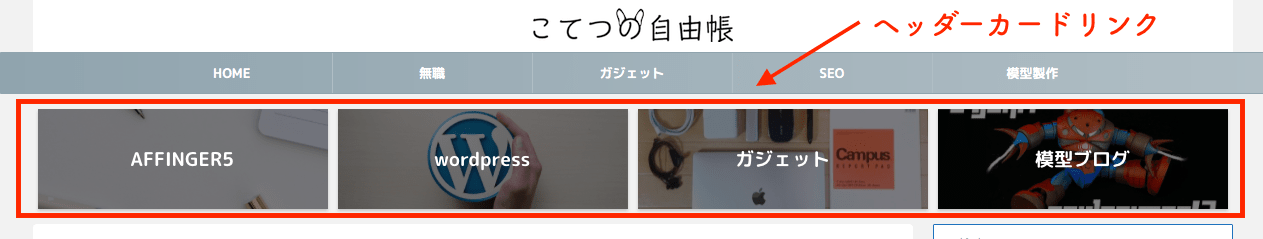
<画像を背景にして文字を表示させるパターン>

※現在のこてつの自由帳は↑上記の設定になっています。
今回は上で紹介した
・画像をリンクとして使うパターン
・画像を背景にして文字を表示させるパターン
の設定をやっていきます。
ヘッダーカードはブログを開いたときに1番最初に目につくところなので、見てもらいたい記事を貼ったり、カテゴリー分けをしてもいいと思います。
ヘッダーカードリンクを設置することでブログの回遊率のUPが期待できます。
簡単に設定できるのでさっそくやっていきましょう。
最大4枚まで画像を設置できます。
テキストなしの画像リンクver設定方法
はじめに使いたい画像をメディアに追加しておいてください。
テキストを設定しない場合は設定した画像サイズがそのまま表示されます。
全て同じサイズの画像にしてあげると綺麗に揃います。
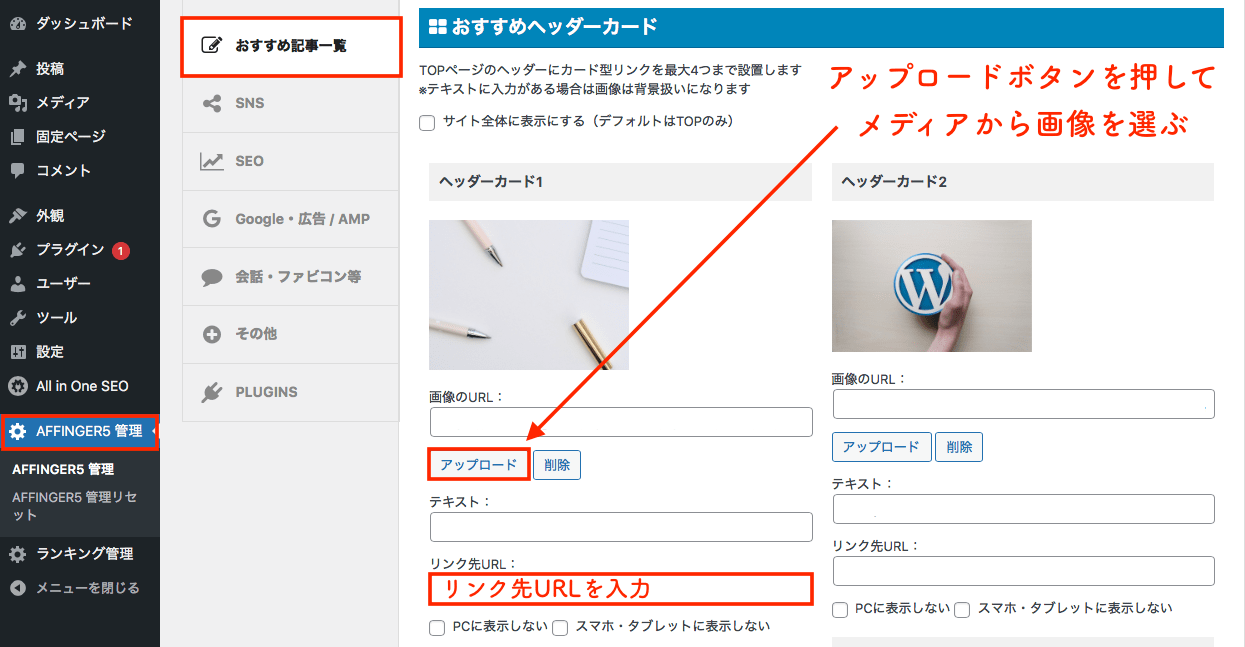
外観 → AFFINGER5管理 → おすすめ記事一覧 → おすすめヘッダーカード → アップロードボタンを押してメディアから画像を選ぶ → リンク先URLを入力 → 保存

テキストありの画像背景ver設定方法
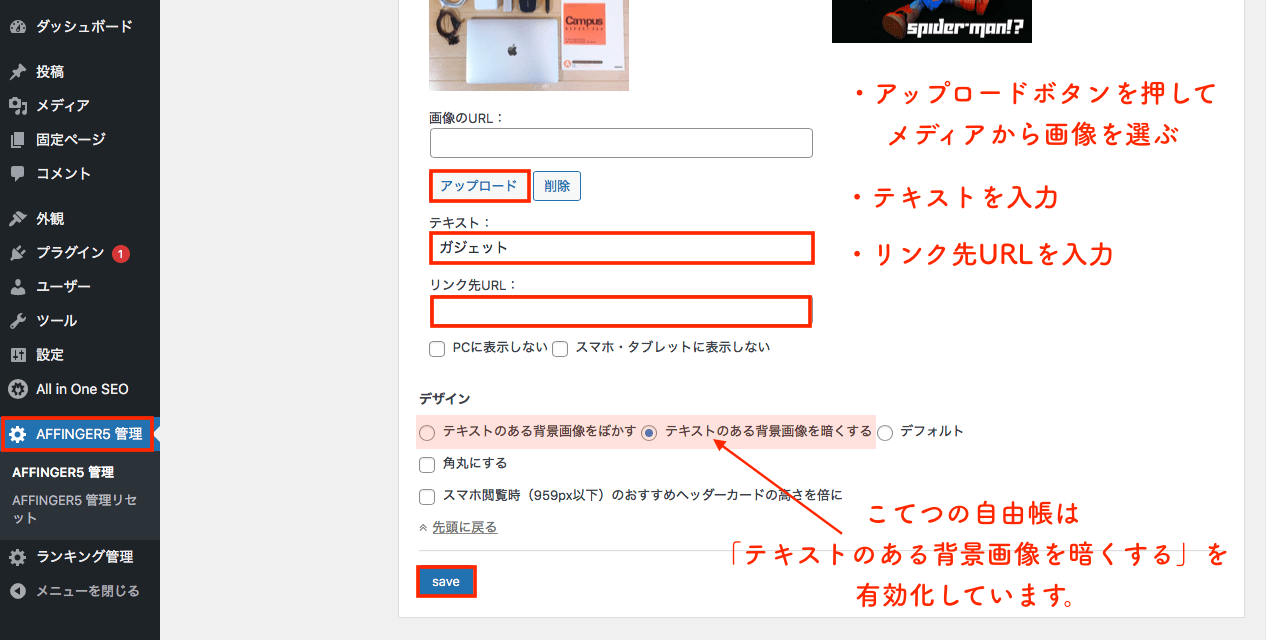
外観 → AFFINGER5管理 → おすすめ記事一覧 → おすすめヘッダーカード → アップロードボタンを押してメディアから画像を選ぶ → タイトルを入力 → リンク先URLを入力 → 保存

タイトルを入力した際に背景をぼかしたいときや、テキストのある背景画像を暗くするには保存ボタンの上にある「テキストのある背景画像をぼかす」「テキストのある背景画像を暗くする」にチェックを入れてください。こてつの自由帳は「テキストのある背景画像を暗くする」を有効化しています。
まとめ
以上がヘッダーカードリンクの設定方法でした。
こんな設定も簡単に出来ちゃうので、特にブログ初心者にはアフィンガーをおすすめします。
アフィンガー5はこちらから>>


