今日はフッターにプライバシーポリシー・問い合わせ・免責事項などを設置する方法を書いていこうと思います。
ちなみにこてつの自由帳はこんな感じ。

初心者の私にも出来たし、とても簡単でした!
フッターに設置したいけどやり方がわからないという人は真似して見てください。
フッターに設置したい項目を決めよう!
先ほどプライバシーポリシー・問い合わせと言いましたが、自分が設置したい項目で作ってもらって大丈夫です。
今回は私のブログに設置してある項目で話を進めていきます。
step
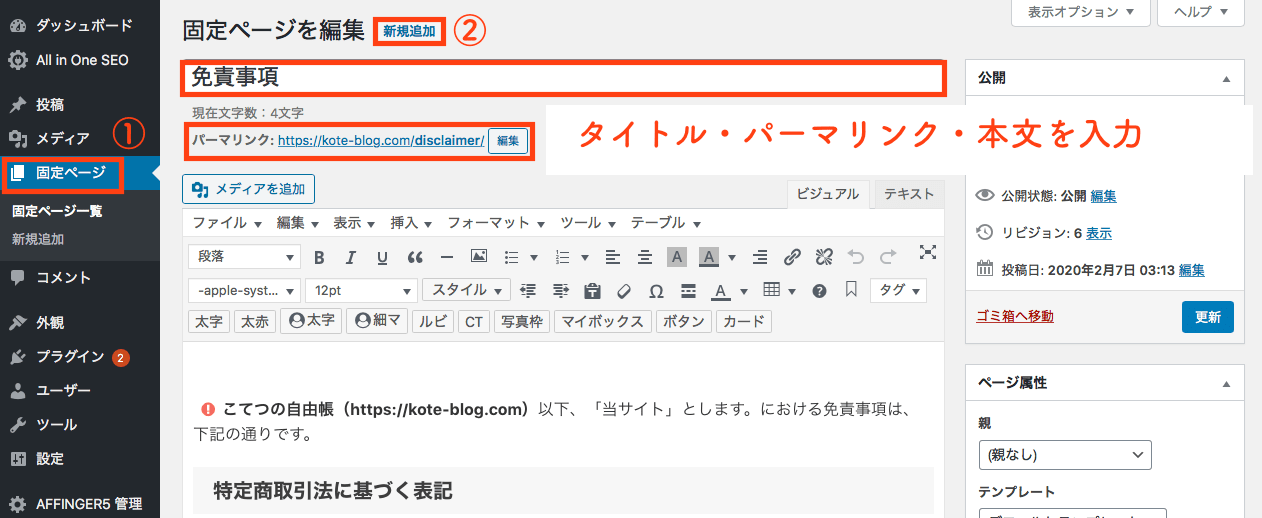
1まずは固定ページで項目を追加しましょう。
固定ページ→新規追加→タイトル・パーマリンク・本文を設定します。

全て設定できたら保存します。
step
2実際にフッターを設定してみよう
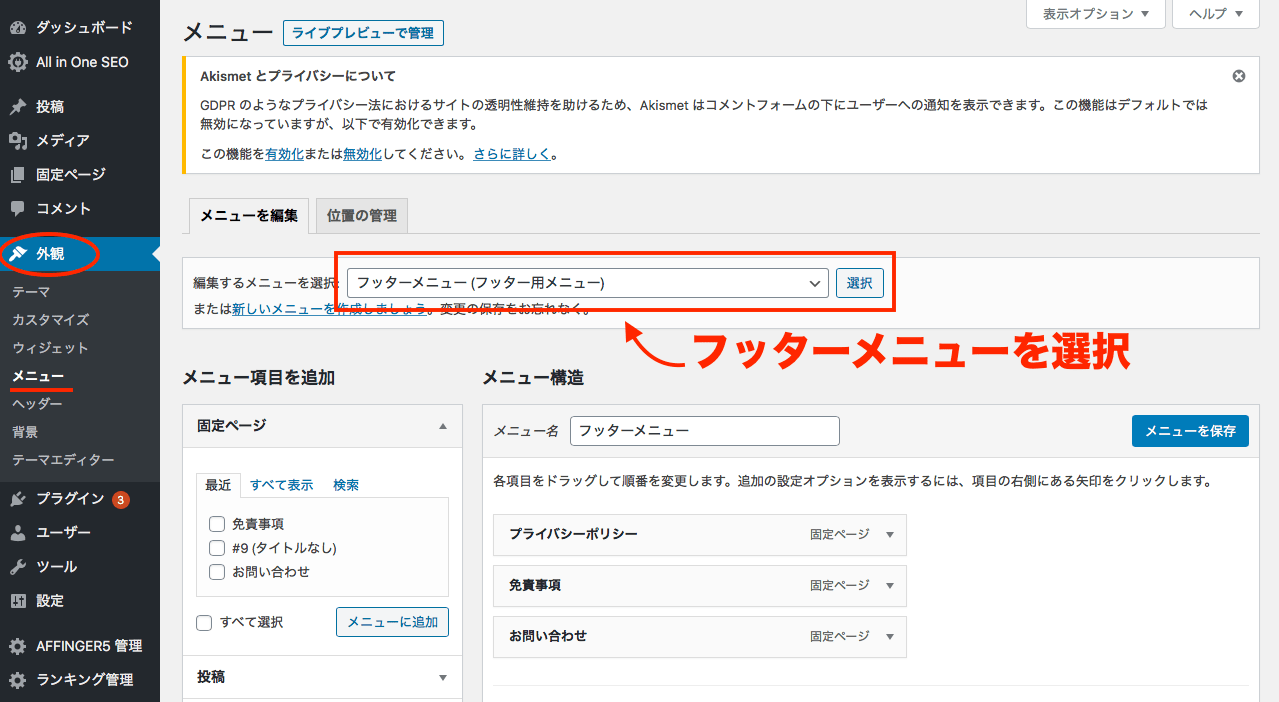
次に外観→メニュー→編集するメニューを選択からフッターメニューを選択。

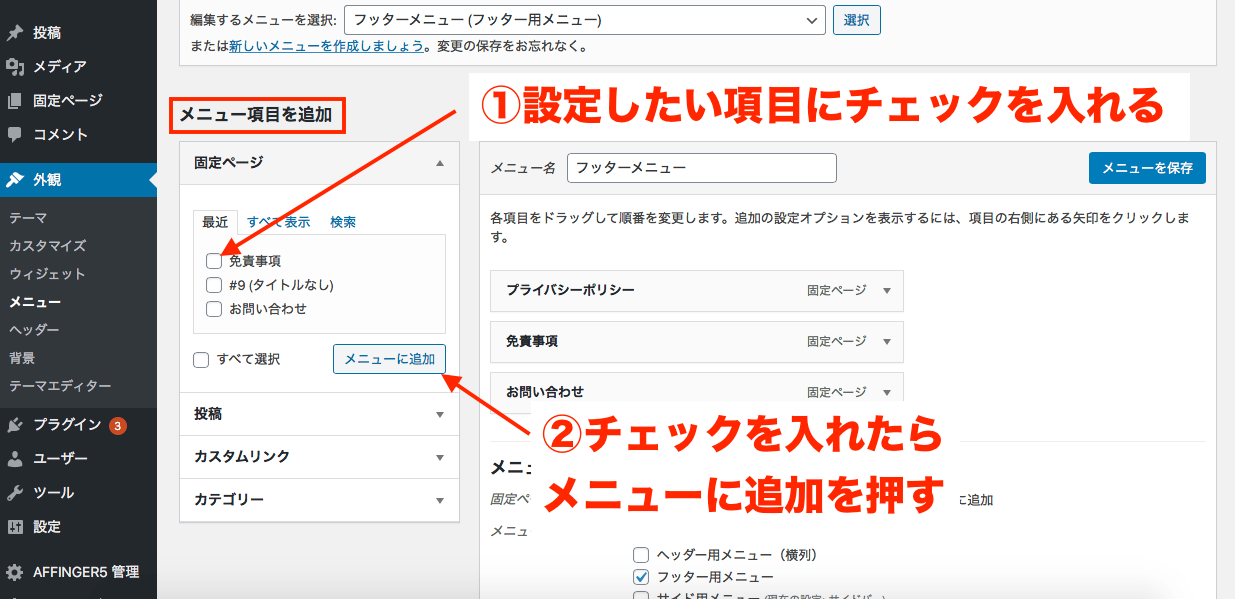
【メニュー項目を追加】から固定ページ→追加したい項目にチェックを入れてメニューに追加ボタンを押す。

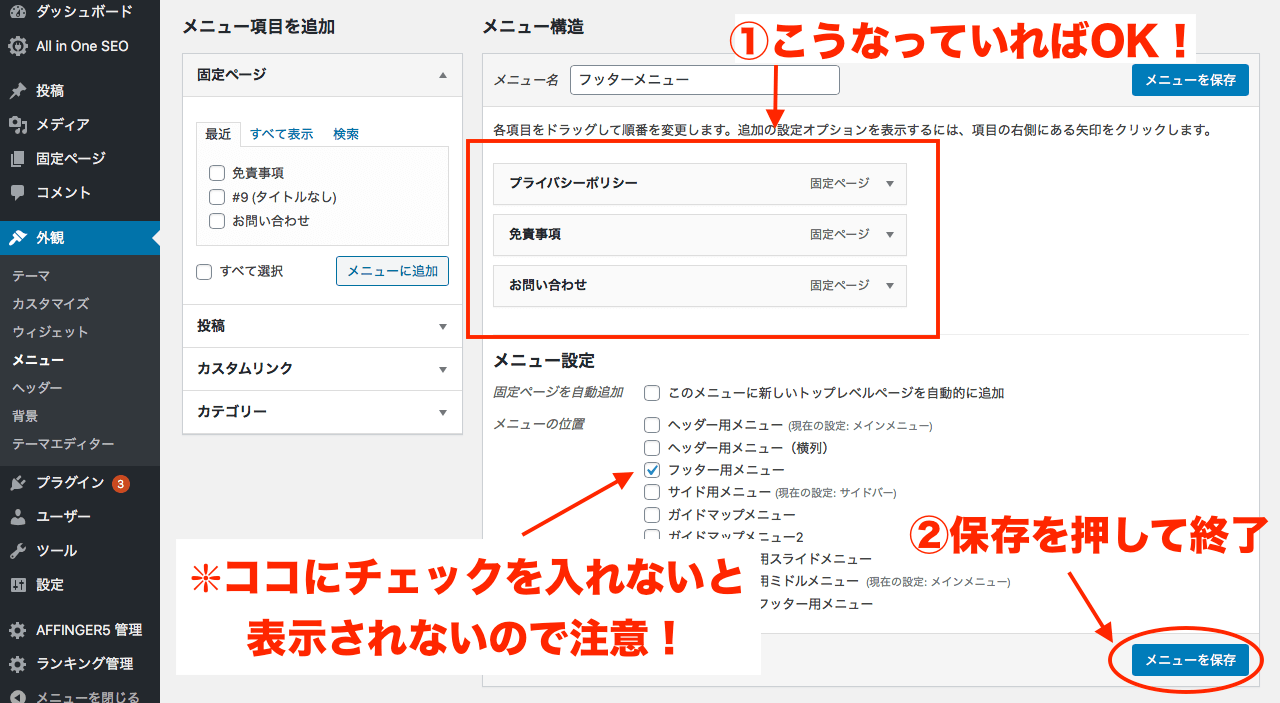
上記のことをすると右のメニュー構造に先ほど固定ページで作ったメニュー項目が追加されます。
こんな感じ。

下にあるメニュー設定の欄のフッター用メニューにもチェックを入れて保存します。
ここで必ずメニュー位置を設定しないと表示されないので気をつけてください。
トップページのフッターにきちんと表示されていたら完成です。
まとめ
意外と簡単に設定出来ますよね。
同じ要領でサイドバーにも設定することができるのですが、それはまた別の記事で書こうと思います。
それでは今日はこの辺で。

