WordPressからサイドバーにプロフィールを作ろうと思ったときに、gravatarに顔写真を登録しないといけないと知りめんどくさくて辞めました。
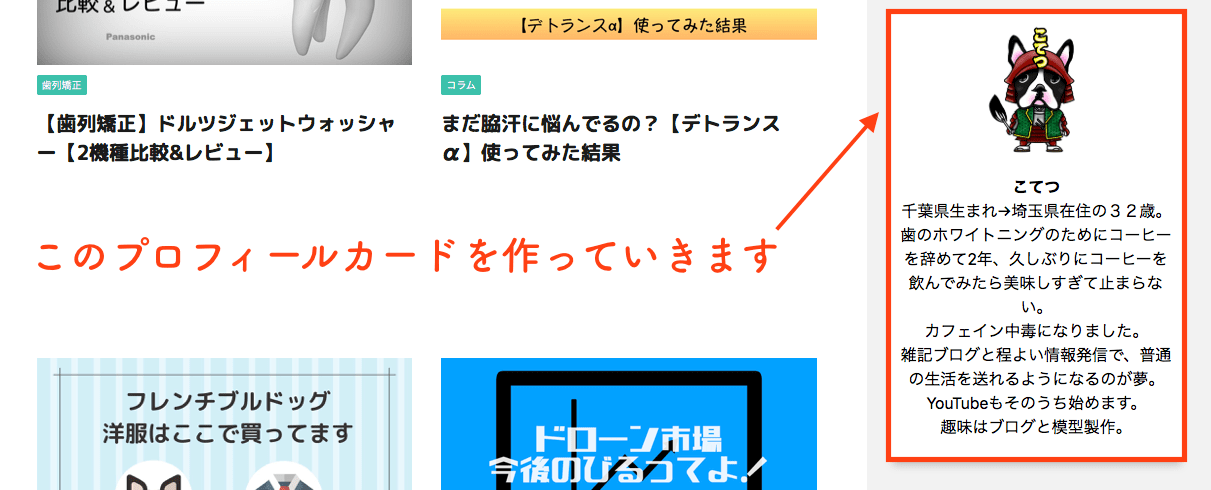
gravatarに登録しないで、サイドバーに表示させているプロフィール欄はこんな感じ。

初心者ど素人にも簡単に設置できたので、プロフィール欄を設定したいけどgravatarに登録したくない、人とは少し違うプロフィール欄にしたいという人は参考にしてみてください。
プロフィールの設定方法
step
1写真を用意する
まずプロフィール欄に貼りたい写真を400×400ピクセルで用意してください。
写真の切り抜きにはLINEでも出来ますし、この辺は割愛しますね。
step
2プロフィールを作っていこう
写真を用意出来たらあとはHTMLをコピーして貼り付けるだけ!
このHTMLコードならプロフィールを表示させたい場所に埋め込むだけでOKなのですが、今回はサイドバーに設置する方法を紹介します。
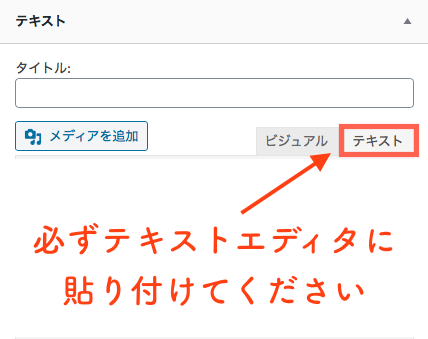
HTMLは必ずテキストページに貼り付けてください

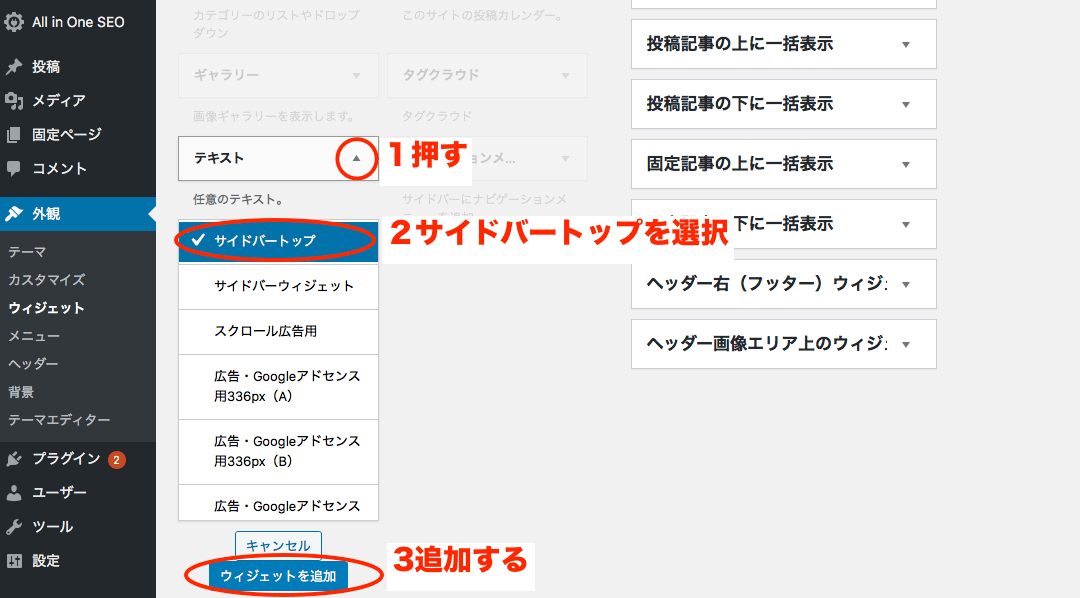
ダッシュボード→外観→ウィジェット→右側の”サイドバートップ”にテキストのウィジェットを追加

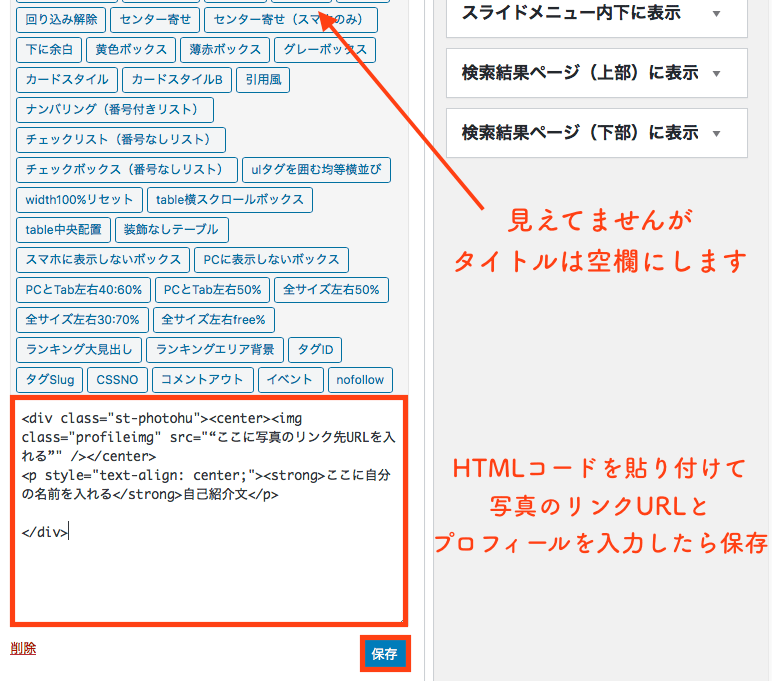
タイトルは入れてないので空欄→コードをテキストページに貼り付け、必要な項目を編集→保存

<div class="st-photohu"><center><img class="profileimg" src="“ここに写真のリンク先URLを入れる”" /></center>
<p style="text-align: center;"><strong>ここに自分の名前を入れる</strong>自己紹介文</p>
</div>
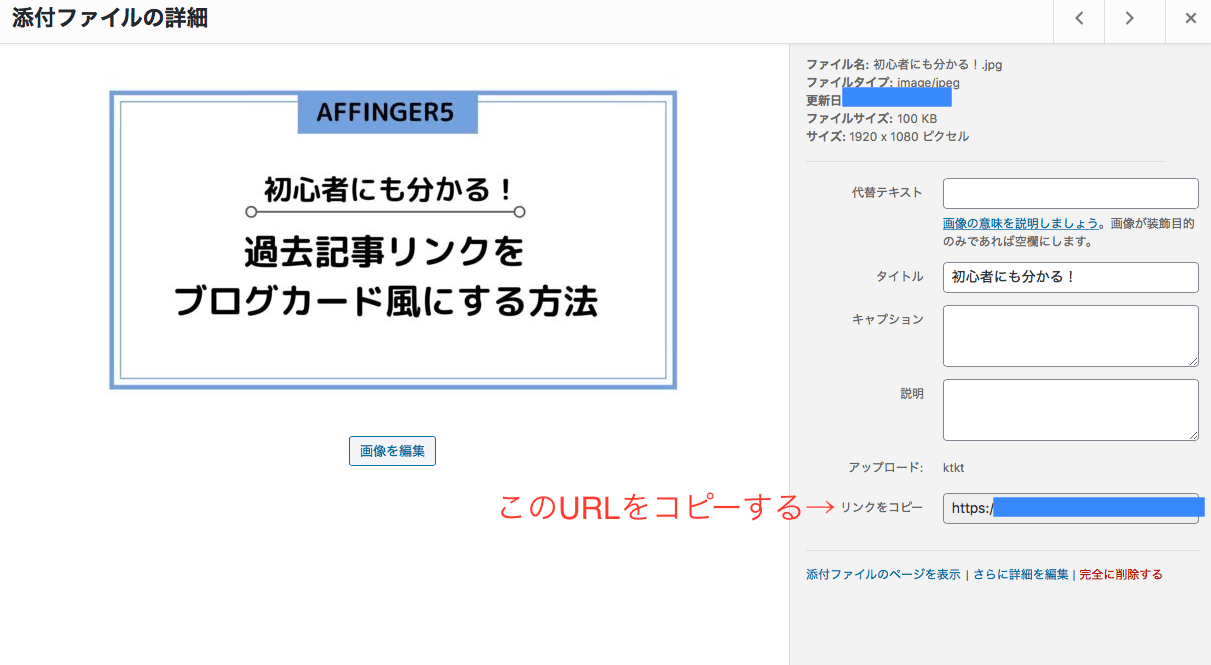
写真のリンク先URLがどこにあるかわからない人
ダッシュボード→メディア→画像を選択して右下の方にある【リンクをコピー】に書いてあるURLをコピーして貼ってください

写真のリンクを貼り、名前と自己紹介文を入力したら保存して終了です!
こてつのプロフィールを作るときのコード↓
<div class="st-photohu"><center><img class="profileimg" src="写真のURL" width="133" height="133" />
<p style="text-align: center;"><strong>こてつ
</strong>千葉県生まれ→埼玉県在住の32歳。
歯のホワイトニングのためにコーヒーを辞めて2年、久しぶりにコーヒーを飲んでみたら美味しすぎて止まらない。
カフェイン中毒になりました。
雑記ブログと程よい情報発信で、普通の生活を送れるようになるのが夢。
YouTubeもそのうち始めます。
趣味はブログと模型製作。</p>
まとめ
以上gravatarに登録する手間を省いたプロフィールカードの作り方でした。
このプロフィールカード、あまり設置してる人がいないので逆にいい感じです。
この記事がいいなと思ったらぜひ使ってみてください。

