「アイキャッチ画像を自作してみたい!」
と思っている方は多いと思います。
実は、Appleの純正アプリ【Keynote】を使えば、魅力的なオリジナルアイキャッチ画像が作れるんです!
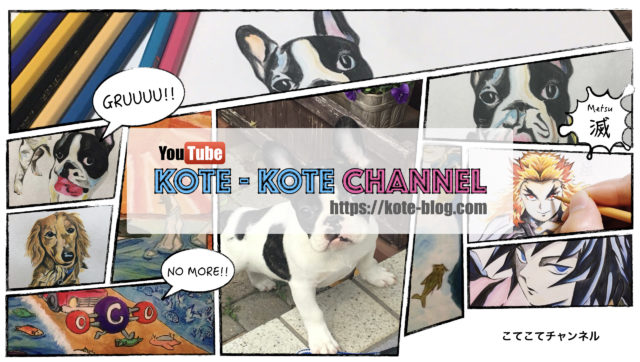
最近、こてつのYouTubeのチャンネルアートをアメコミ風にカスタムしてみました。
【その画像はコチラ】

使っている素材からコマ割りまで、全てオリジナルです。
わざわざコマ割りできるペイントアプリを使わなくても【Keynote】でここまでできます。
というか、どんなコマ割りでもできます。
こちらの記事を参考にすると基本がすべて書かれています。→Mac純正アプリ「Keynote」でテキスト入りのブログ用アイキャッチを作る方法
この記事を参考にしつつ、コマ割りから画像の埋め込み方を紹介していきます。
【今回作ってみる画像はコチラ】

この記事のアイキャッチ画像です。
それではさっそくトライしてみましょう!
step
1画像サイズの設定
今回は最も汎用性のある【横1200ピクセル×縦630ピクセル】で作ってみます

このサイズで作っておけば、とりあえずなににでも使えます。
作りたいサイズが明確にあるのなら、ちゃんと設定しておきましょう
step
2コマ割りする
コマ割りは【図形→ペンツール】を選択し、好きなコマを描いていきます。

後で形を整えられるので、適当な四角を書けばOKです。
こんな感じにしてみました↓

描いた四角の枠の上にポインタを乗せてドラッグすると四角が移動できます。

描いた四角の枠の上でダブルクリックすると、頂点が選択されます。

頂点をドラッグすると形を変えられます。

これらを使って形を整えるとこんな感じ!

次に、四角の枠を手書き風に変更ついでに少し太くしておきます。
四角を全て選択して【フォーマット→スタイル→枠線】

枠の太さを【10pt】

この枠線を太くすると、元の枠が多少雑でもそれっぽく見えるのでOKです。
step
3画像の埋め込み
画像の埋め込みも簡単で、使用したい画像ファイルを埋め込みたい四角の線目掛けてドラッグ&ドロップします。
埋め込んだら画像のサイズを合わせます。


画像が埋め込まれました。
サイズをあわせて、1つ目が完了です。
そして全て埋め込んだのがこちら↓

こてつ(犬)感満載です笑
いかがでしたか?
比較的簡単な作業なので、慣れれば10分程度で仕上げられます。
あとは吹き出しやテキストを貼り付けていけばOKです。
完成したらJPEGファイルで保存しておきましょう!
おまけ
このままだと画像データが大きすぎるので、圧縮するのを忘れずに。
ちなみにこてつは【JPEGmini Lite】というアプリを使って容量をダイエットさせています。
画像の劣化もみられないので重宝しています。
以上が【アメコミ風】アイキャッチ画像を【Keynote】で作ろう!の工程でした。
最近【Keynote】をほぼ毎日使ってます。
使い慣れればとてもシンプルで最高のアプリなので、この機会に使ってみてはいかがでしょう?
それでは、また!

