こんにちわ、こてつです。
今日はWordpressでサイドバーにTwitterのつぶやきを表示させる方法をご紹介します。

手順は超簡単プラス画像付きで説明していくので、初心者にもわかりやすいと思います。
早速やっていきましょう。
Twitterのプロフィールコードをコピーする
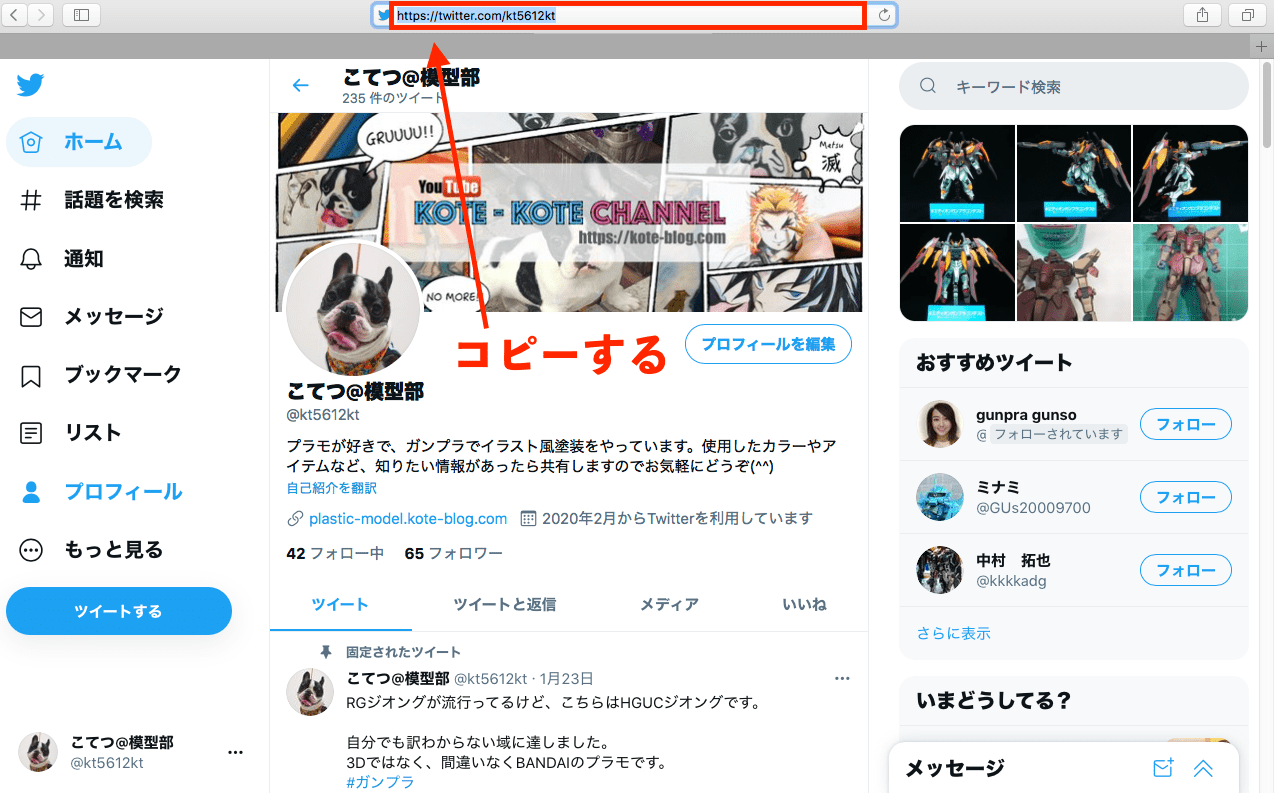
サイドバーに表示させたいTwitterのプロフィールにいきます。

プロフィールのURLをコピーする
プロフィールに行けたら、URLをコピーします。

ウィジェットに貼り付けるコードを作る
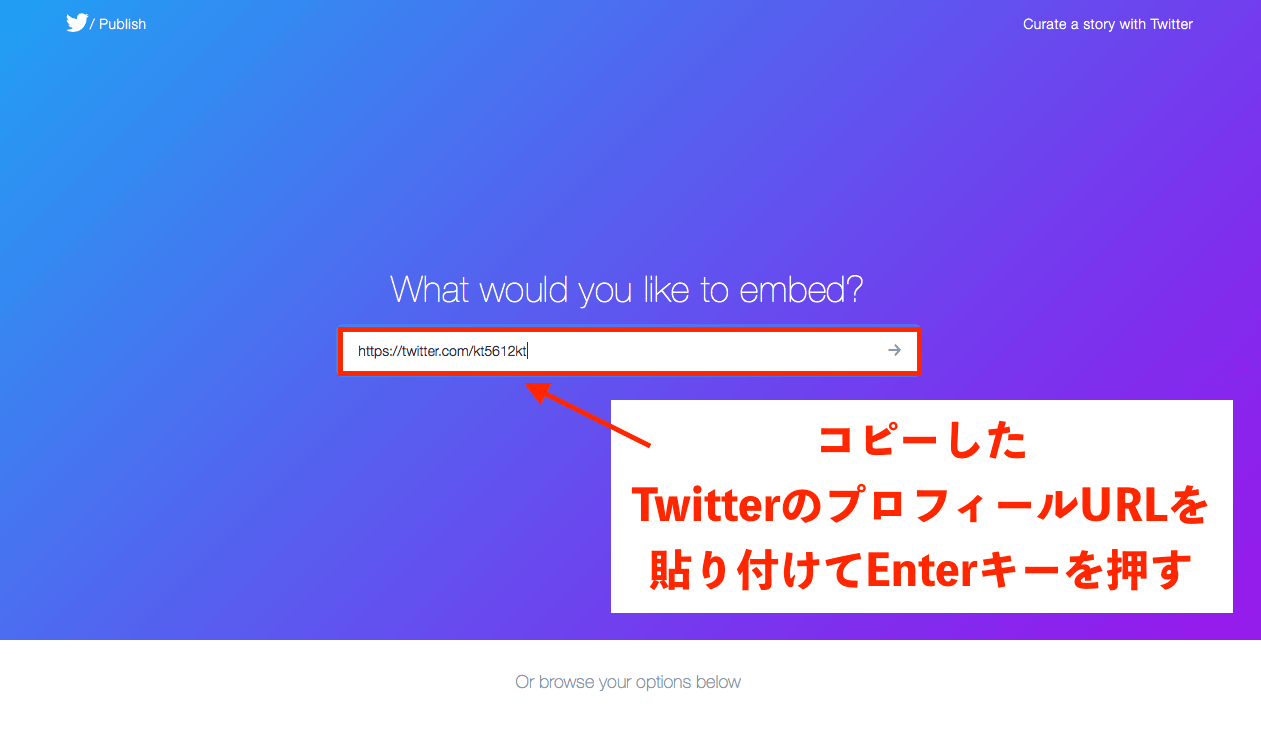
PublishというTwitter埋め込みコード作成ページにいきます。

コピーしたTwitterのプロフィールURLを貼り付けてEnterキーを押します。
するとこのようなページに飛ぶので、左側(Embedded Timeline)をクリックします。

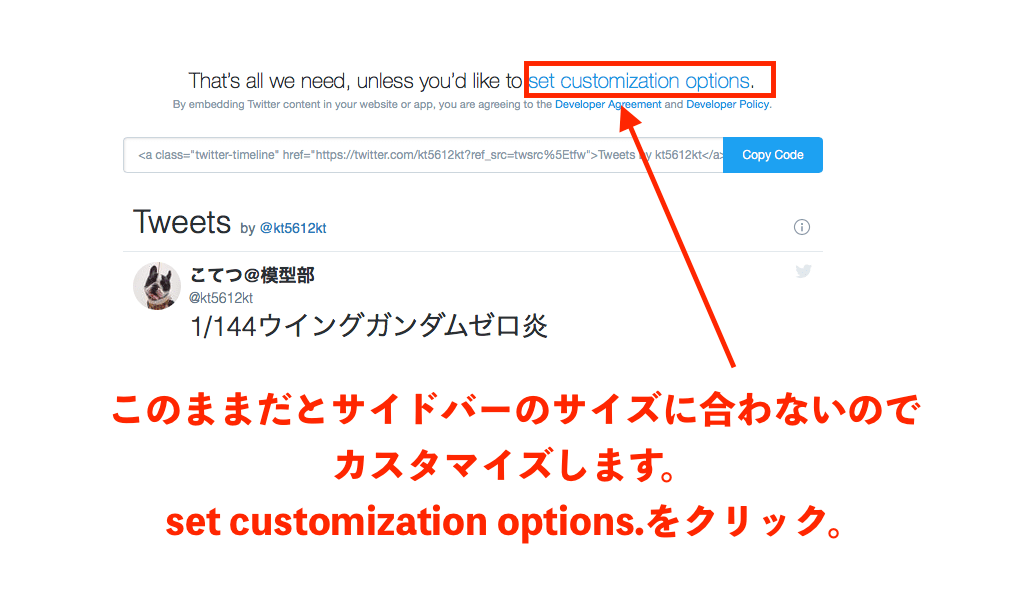
サイズを調整しよう
コードは作成されましたが、このままだとサイズが合わないのでカスタマイズします。


同じように入力して、Updateをクリック。
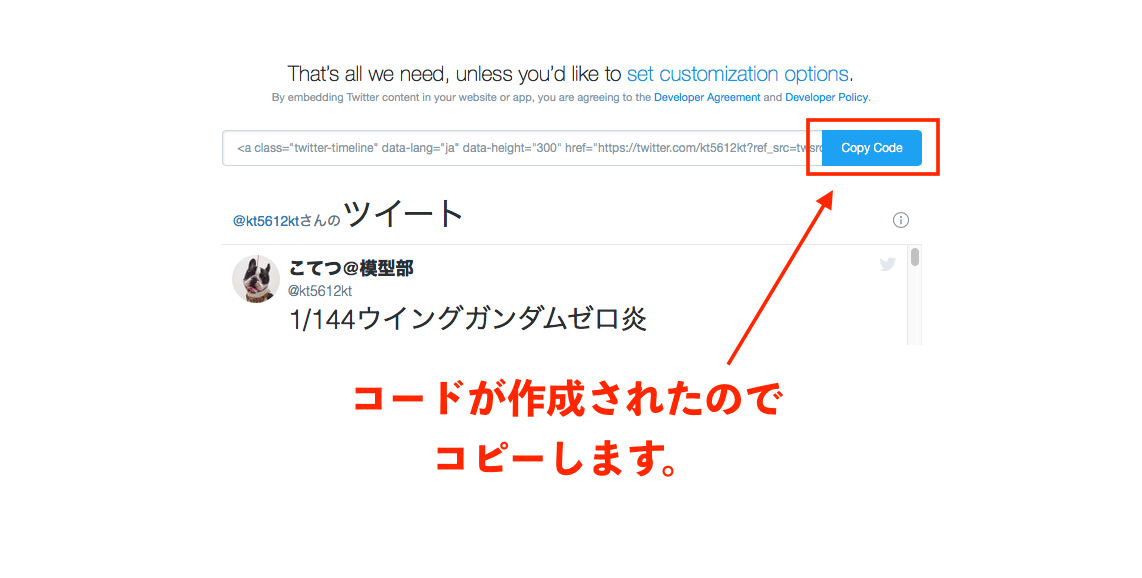
作成されたコードを貼り付けよう
サイズをカスタマイズし終わったら、コードが作成されるのでコピーします。

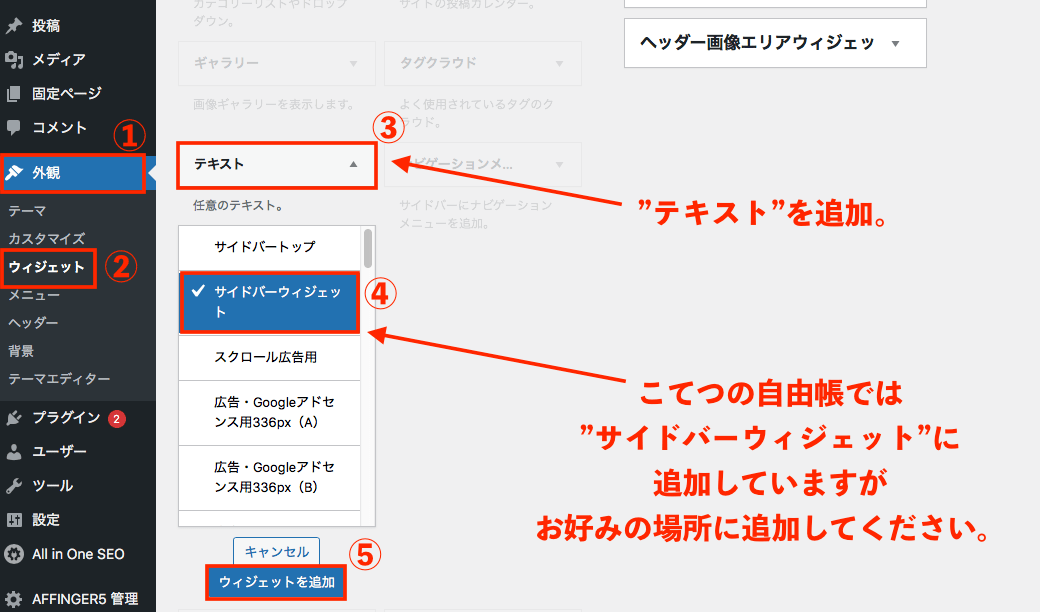
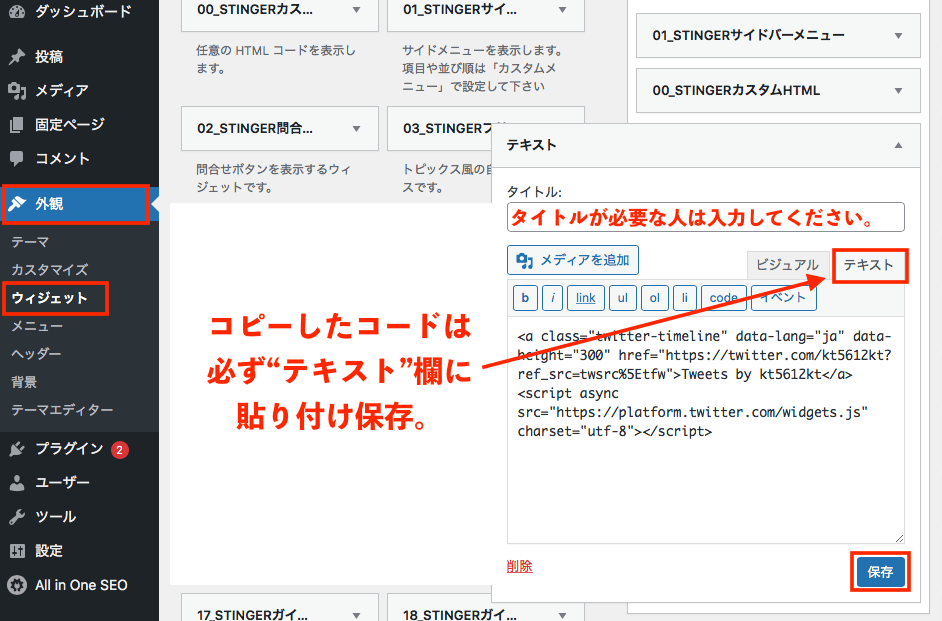
ダッシュボード→外観→ウィジェット→Twitterを表示させたい場所に”テキスト”を追加

コピーしたコードを貼り付けるときは必ずテキストに貼り付けて保存。

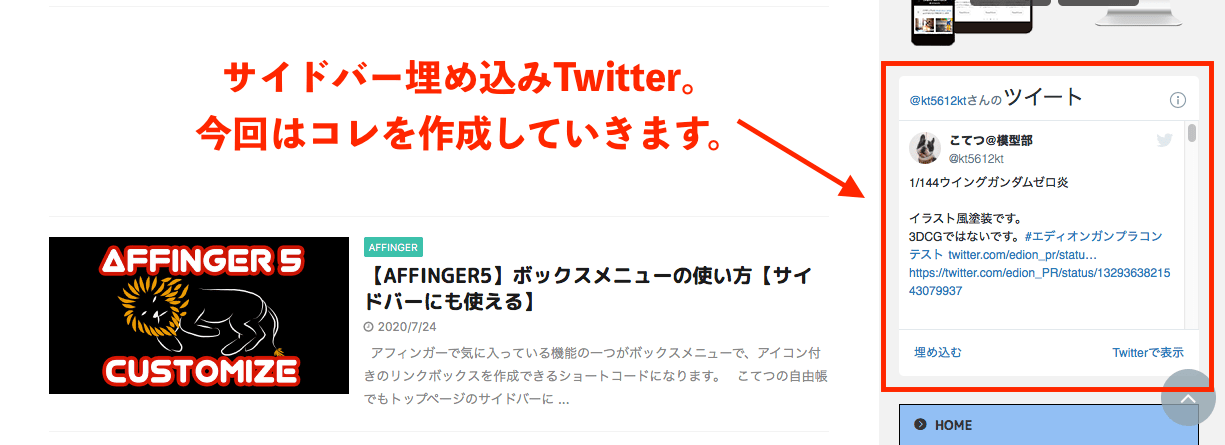
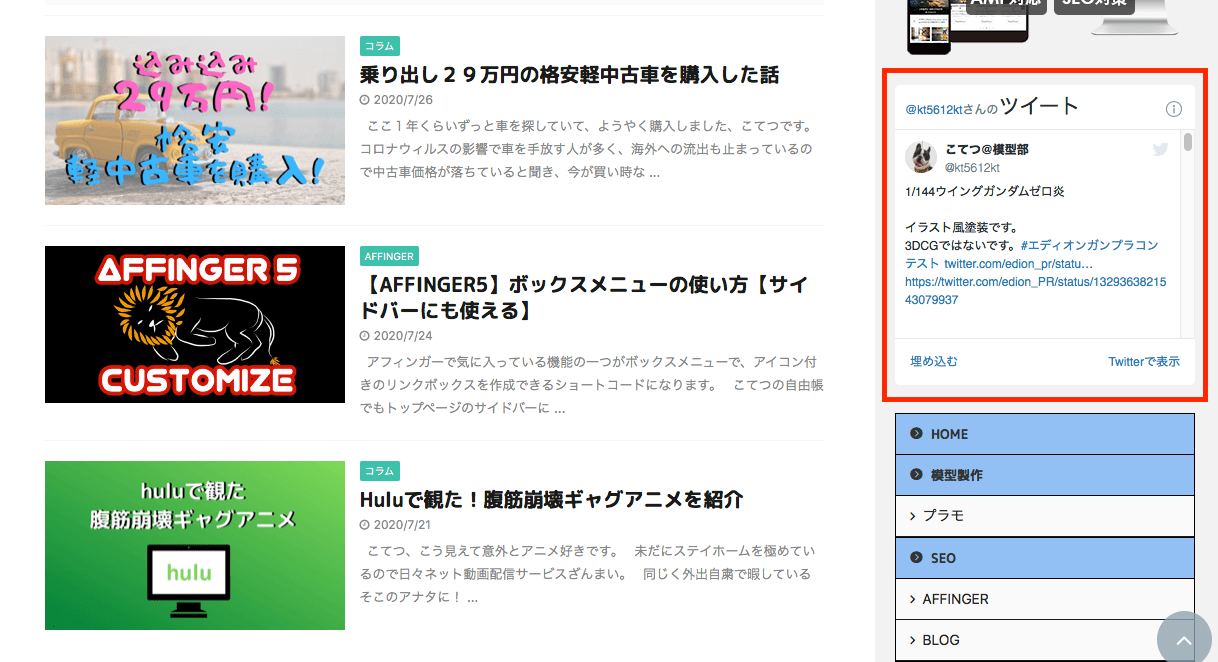
完成
正しく出来て入ればこのように表示されます。

\サイドバー関連の記事はコチラ/
-

-
【Wordpress・図解】プラグイン無しで簡単にプロフィールを作る方法
WordPressからサイドバーにプロフィールを作ろうと思ったときに、gravatarに顔写真を登録しないといけないと知りめんどくさくて辞めました。 gravatarに登録 ...
続きを見る
まとめ
今回の作業は・・・
1.TwitterのプロフィールURLをコピー
2.publishでコードを作成する
3.ウィジェットに貼り付ける
これだけです。
この記事がいいなと思ったら是非真似してみてください。

