こんにちわ、こてつです。
今日は画像枚を使って、WordPressインストール後の必要最低限の初期設定を超わかりやすく説明します。
ワードプレスをインストールした後、何をしていいかわからない!
ワードプレスで複数ブログを作ったけど、初期設定のやり方忘れた!
このような方に見てもらいたい記事です。
図解なのでブログ初心者の方にもわかりやすいと思います。
あくまでも必要最低限の設定なので、もっとこだわりたいという方は個別にどうぞ!
早速やっていきましょう!
目次
目次
ワードプレスの初期設定
はじめに必ずやる作業
1、テーマの設定
2、SSLの設定
3、パーマリンクの設定
4、メタ情報の消去
この4つは必ずやっておきたい作業です。
1、テーマの設定
ブログのデザインが決まる所です。
見やすいブログは集客UPに繋がるので、頑張って見やすいブログを作りましょう。

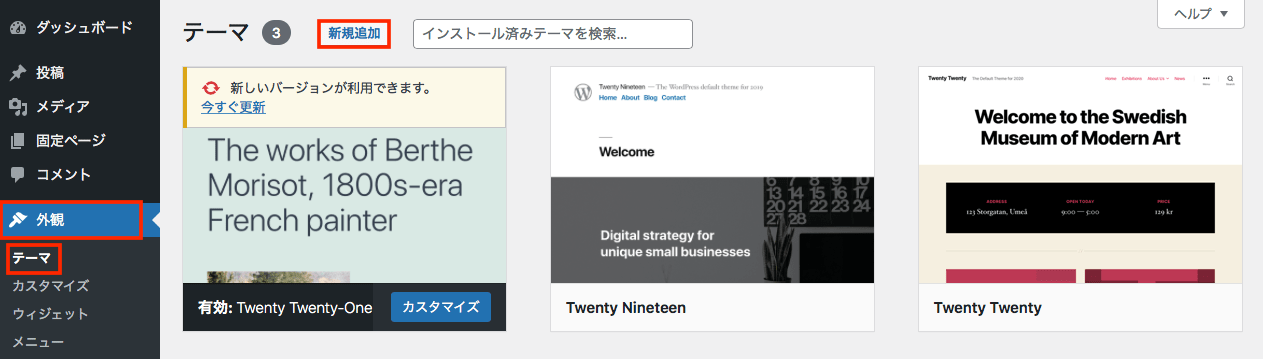
外観 → テーマ → 新規追加

ここから使いたいテーマを選んでインストール → 有効化。
ちなみにこてつの自由帳はアフィンガー5のWINGというテーマを使っています。
こちらのインストール方法は後ほど詳しい記事を書こうと思います。
2、SSLの設定
SSLとはブログを”暗号化”するものです。
自分のサイトを安全に運営するためにもやっておいた方がいい作業になります。
こてつの自由帳ではXサーバーを使用しているため、今回はエックスサーバーのSSL化を紹介します。
と言ってもエックスサーバーではSSL化は自動で設定されているため、あとはワードプレスの一般設定で少し変更すればOKです。

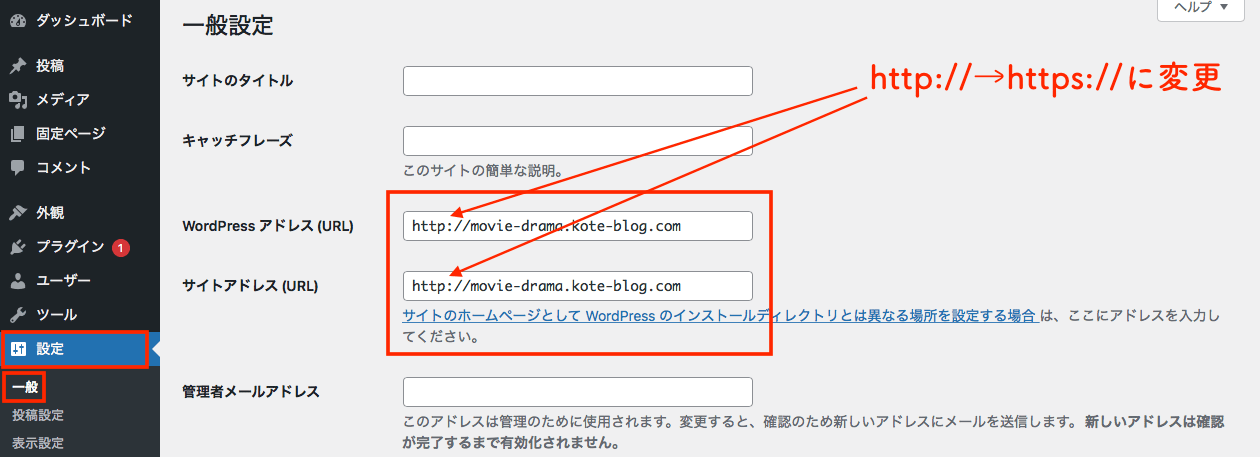
設定 → 一般 からWordPressアドレス(URL)とサイトアドレス(URL)の
http://にsを足してhttps://にする。
実際にサイトにアクセスしてみてhttps://と鍵マークがついていれば大丈夫です。
![]()
↑https://となっているのでOK。
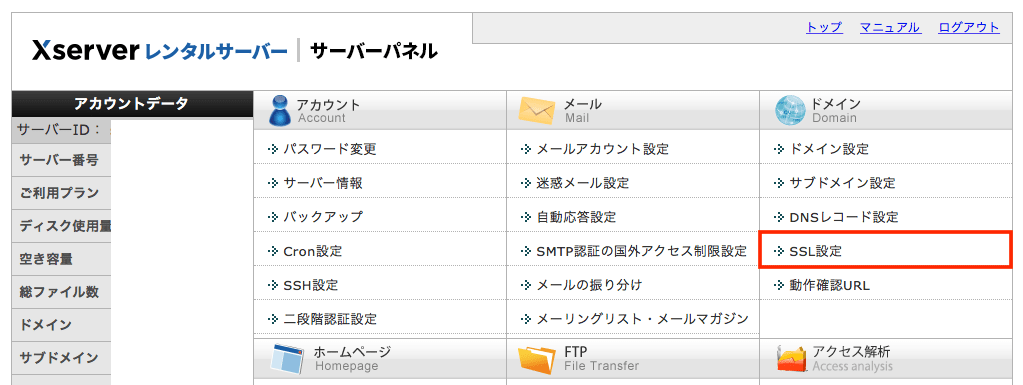
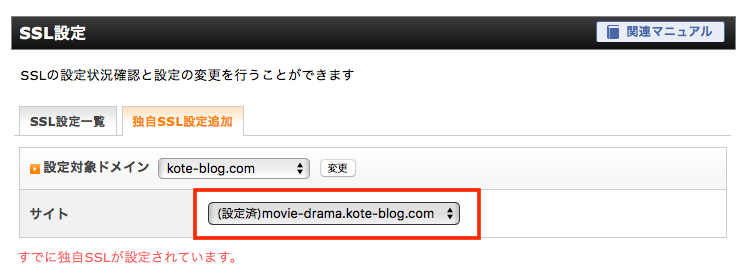
エックスサーバーでSSL化されているか確認する方法

SSL設定をクリック

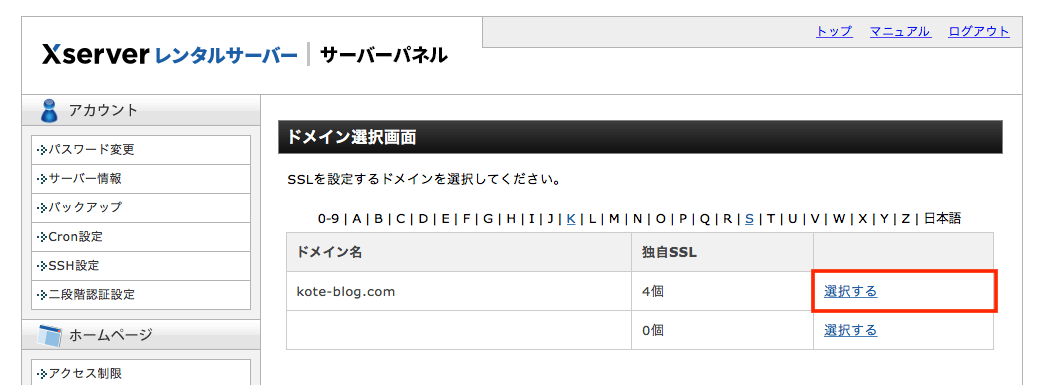
独自ドメインの選択するをクリック

赤枠のドロップダウンから確認したいドメインを選択して上記のように表示されていればOK。
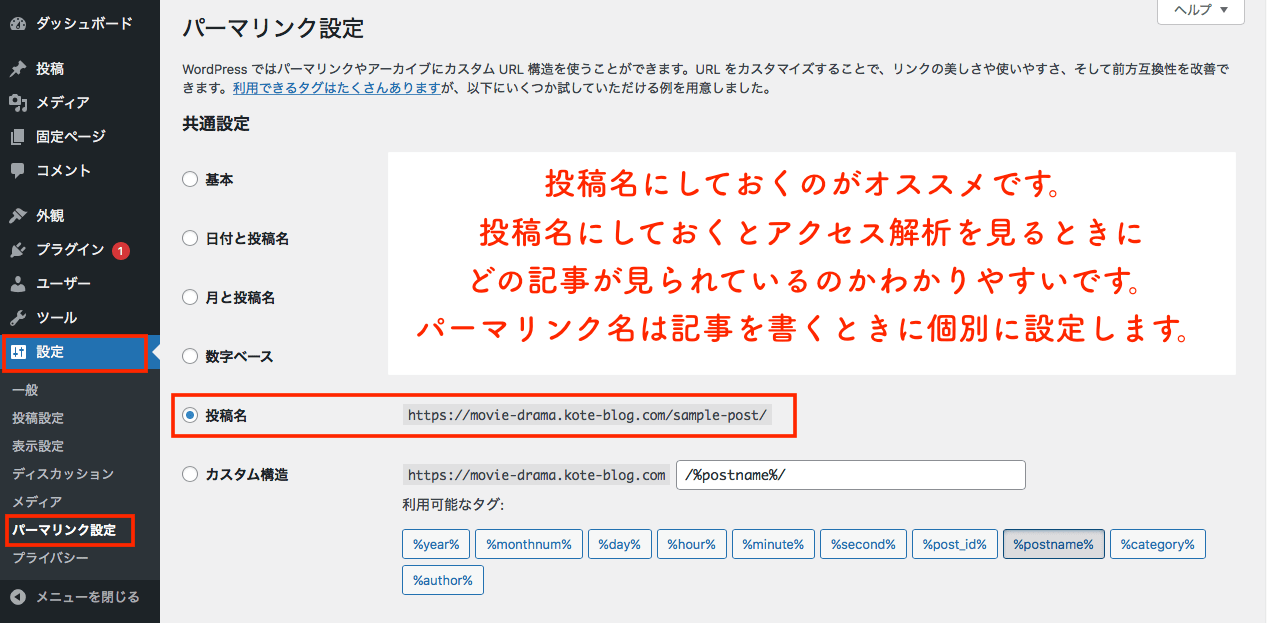
3、パーマリンクの設定
パーマリンクとは記事ごとに設定するURLのことです。
投稿名にしておくとグーグルでアクセス解析を見るときにどの記事が見られているかわかりやすいのでオススメです。

設定 → パーマリンク設定 → 投稿名を選択して保存
一度公開したパーマリンクを変更すると記事のURLごと変わってしまい、ブックマークしていたのに見れなくなったなんてことがあります。 一度決めたパーマリンクは変更しないようにしましょう。
4、メタ情報の消去
メタ情報とは簡単にいうとサイトの個人情報です。
セキュリティ上公開しておくのはよくないので、使用停止にしておきましょう。

外観 → ウィジェットからメタ情報を使用停止にする。
使っているテーマによってメタ情報の表示場所が違うのでウィジェット内を確認して使用停止にしてください。
以上がワードプレスインストール後にやっておきたい初期設定になります。
さっさと記事を書きたい人はもう書いてもらって大丈夫です!
時間ができたらやっておきたい設定
次に時間ができたらやっておきたい設定になります。
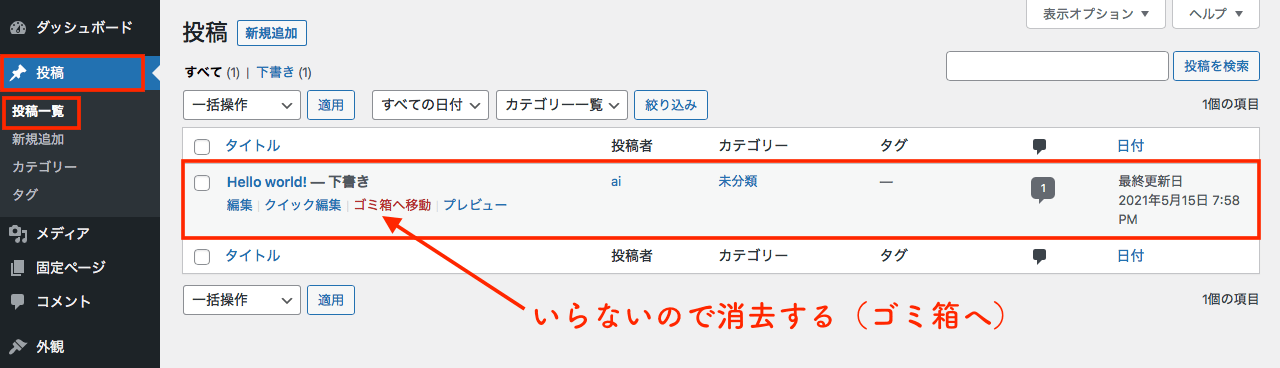
いらない記事の消去

デフォルトの記事です。
必要ないので消去しましょう。
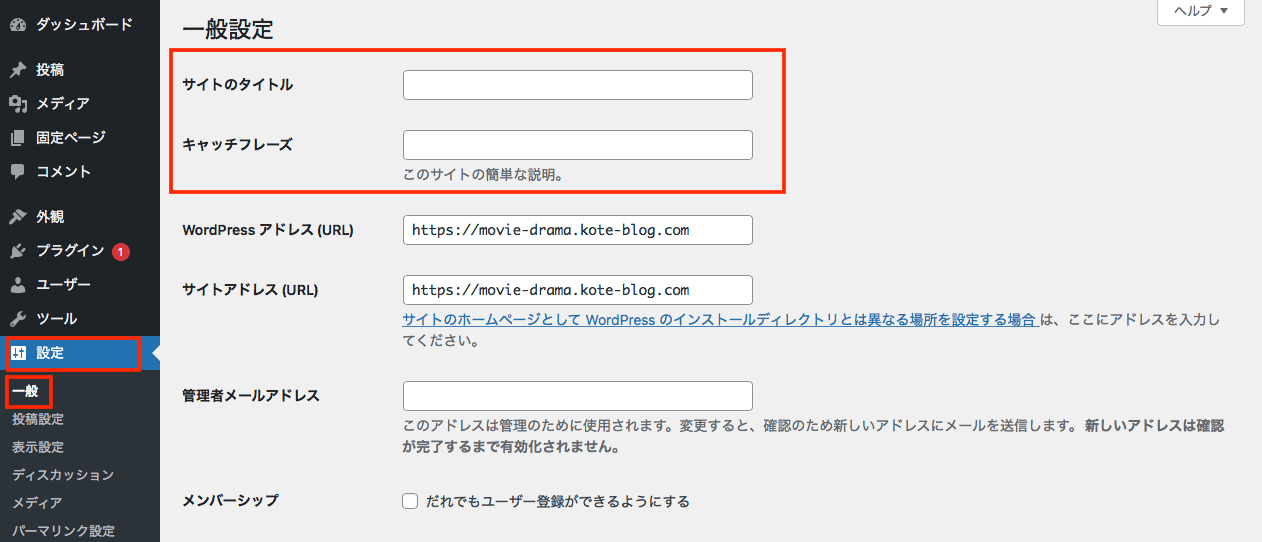
サイトのタイトル&キャッチフレーズの設定

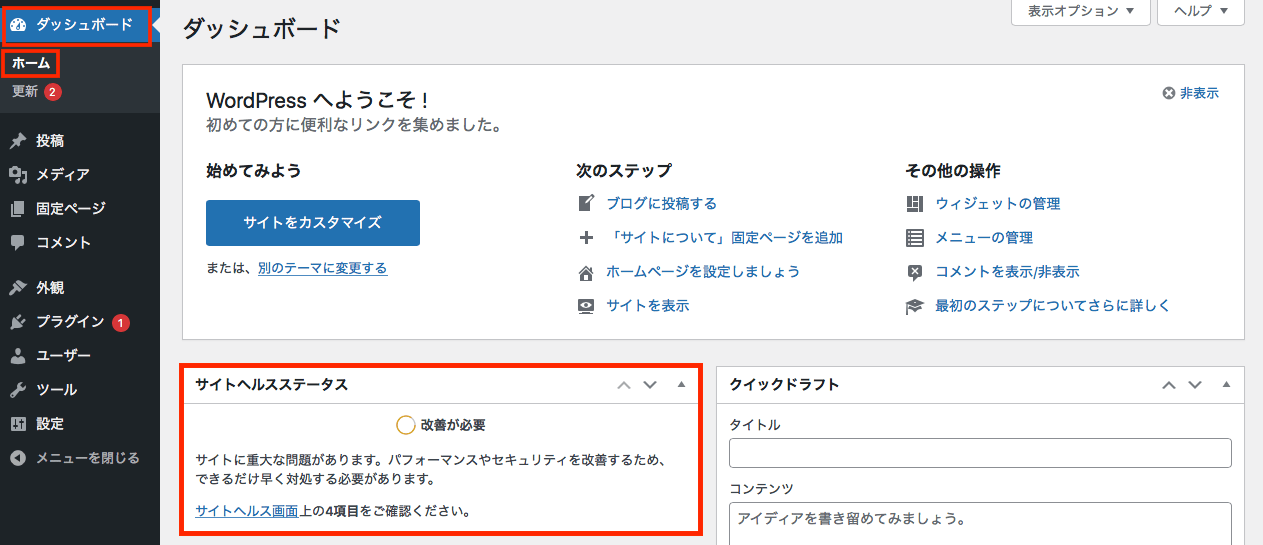
ここを入力しないとダッシュボードのサイトヘルスステータスでしつこく”改善が必要”と表示されます。

↑赤枠で囲ってあるところがサイトヘルスステータス。
サイトパフォーマンスを上げるためにも入力しておいた方がいいです。
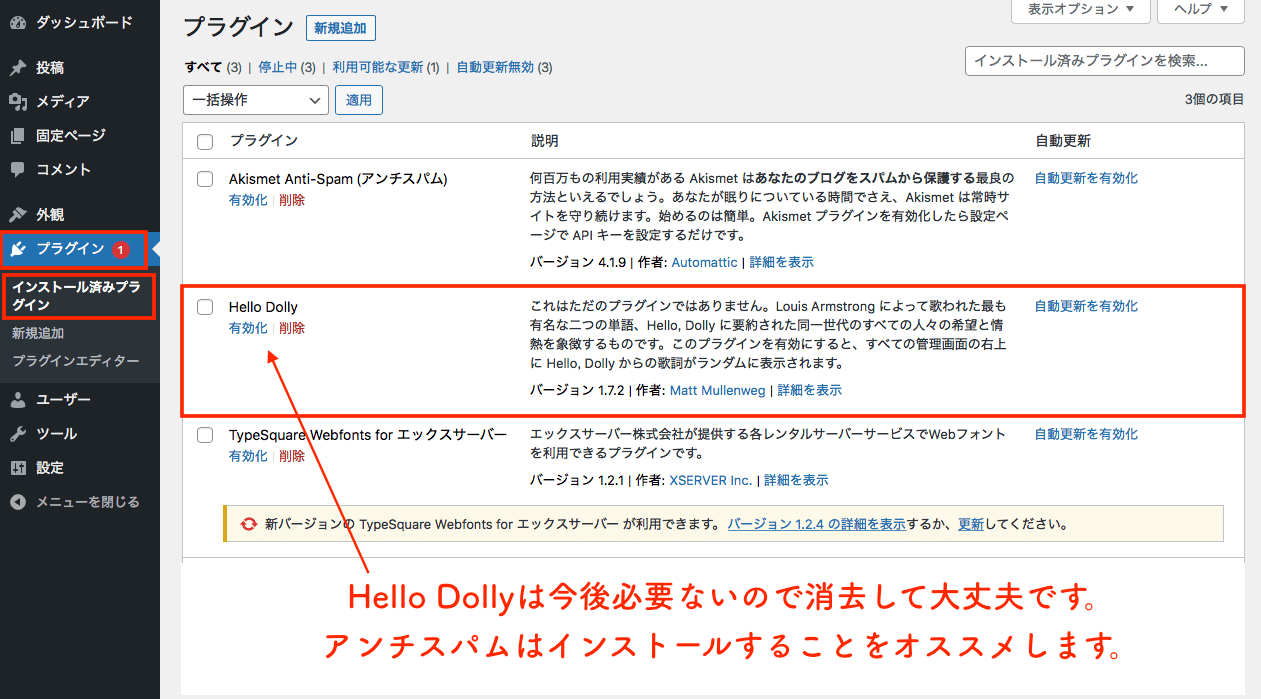
いらないプラグインの消去

使わないプラグインを残したままにしておくと、これもまたサイトヘルスステータスでしつこく”改善が必要”と表示されます。
起こしておいてもしょうがないので、不必要なプラグインはすぐに消すようにしましょう。
個人的にはTypeSquare Webfonts for エックスサーバーもいらないので消去します。
アンチスパムはブログをスパムから守ってくれるので、いれておいた方がいいです。
もし間違って消去してしまってもすぐにインストールできるので大丈夫です。
投稿画面を見やすく・使いやすくしよう
Advanced Editor Toolsというプラグインを入れるだけで、ワードプレスの投稿画面が見やすい&使いやすくなります。
Advanced Editor Toolsとは投稿画面で使う表、マーカー、太字などのタグをアイコン化してワンクリックするだけで使えるようにしたものです。
プラグインは面倒だし、手間だし、容量を圧迫するのでなるべくいれたくない派ですが、これは超簡単な設定かつ超便利で作業効率が格段にUPするのでオススメです!
\詳しい設定方法はコチラ/
-

-
【図解】超簡単!プラグインAdvanced Editor Toolsのインストール方法【Wordpress】
こんにちわ、こてつです。 今日はワードプレスのプラグインAdvanced Editor Toolsのインストールから使い方までを紹介していこうと思います。 Advanced Editor ...
続きを見る
お問い合わせ方法フォームの設置
必須というわけではないですが、読者からの質問や仕事依頼が来るかもしれません。
なるべく設置しておきましょう。
\詳しい設定方法はコチラ/
-

-
【図解】 Googleの問い合わせフォーム設置方法【wordpress】
こんにちわ。 今日はこてつの自由帳でも使用している”Googleお問い合わせフォーム”の設置をしていこうと思います。 問い合わせフォームを設置しておくことで、読者からの意見や仕事の依頼も ...
続きを見る
バックアップを取ろう
PCの不具合や何かあったときのためにバックアップは必須です。
このブログを開設したときにバックアップはどうやって取ろう?と思い調べて一番簡単だった方法がプラグインを入れるということでした。
オススメのバックアッププラグインは”UpdraftPlus”です。
\詳しい設定方法はコチラ/
-

-
Wordpressのバックアッププラグイン『UpdraftPlus』の設定方法
ブログを運営しているとPCに何か不具合が起きたり、急にデータが消えてしまうかもしれません。 そうしたときに、必要になるのがバックアップ。 オススメはUpdraftPlus。 ...
続きを見る
まとめ
お疲れ様でした。
以上がワードプレスの初期設定&時間ができたらやっておきたい設定でした。
この他にもワードプレスのカスタマイズ方法を載せているのでよかったら見てください。
ここまで読んでいただきありがとうございました!

