ワードプレスでブログを開設したときにヘッダーメニューの設定方法がわからなくて、苦労したこてつです。
今日はブログを開設したばかりの初心者向けにヘッダー用メニューの設定をしていきます。

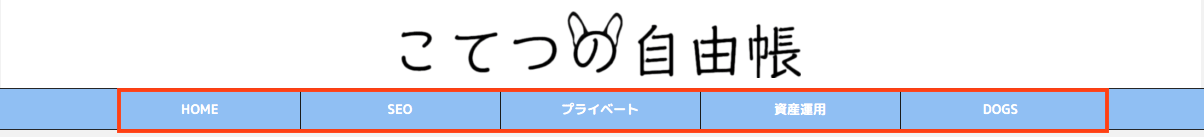
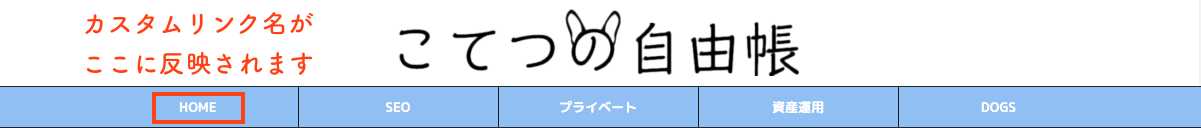
赤い枠で囲ってるとこがヘッダーメニューです。
このメニューの設定はヘッダーだけではなくフッターやガイドメニュー、スマホ用のミドルメニューを作りたいときにも使います。
アフィンガー5でドロップダウンカラーの変更方法や、メニューの真ん中寄せのやり方を書いた記事もあるので、合わせてチェックしてみてください。
-

-
【AFFINGER5】ヘッダーメニューのドロップダウン背景色と文字の間隔をカスタマイズしてみよう【図解】
こんにちわ、こてつです。 最近サイトのトップページを変えました。 こんな感じ。 いわゆるカード型と呼ばれるやつで、密かに憧れていました。 でも僕のインストールしているアフィンガーのテーマ ...
続きを見る
ヘッダーメニューの設定方法
はじめに記事のカテゴリーを作ります。
すでにカテゴリーを作っている方は飛ばして大丈夫です。
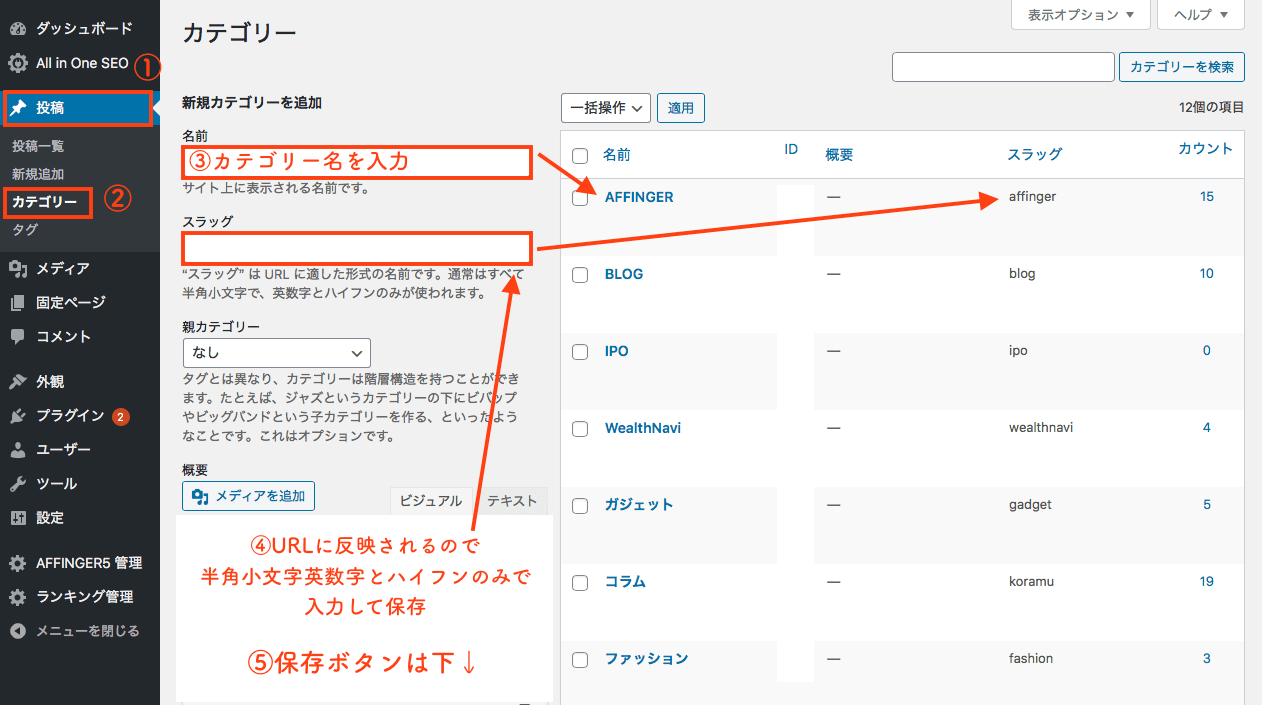
投稿→カテゴリー→カテゴリーの”名前”を入力→”スラッグ”を入力→親カテゴリーはなし→”新規カテゴリーを追加”ボタンを押す

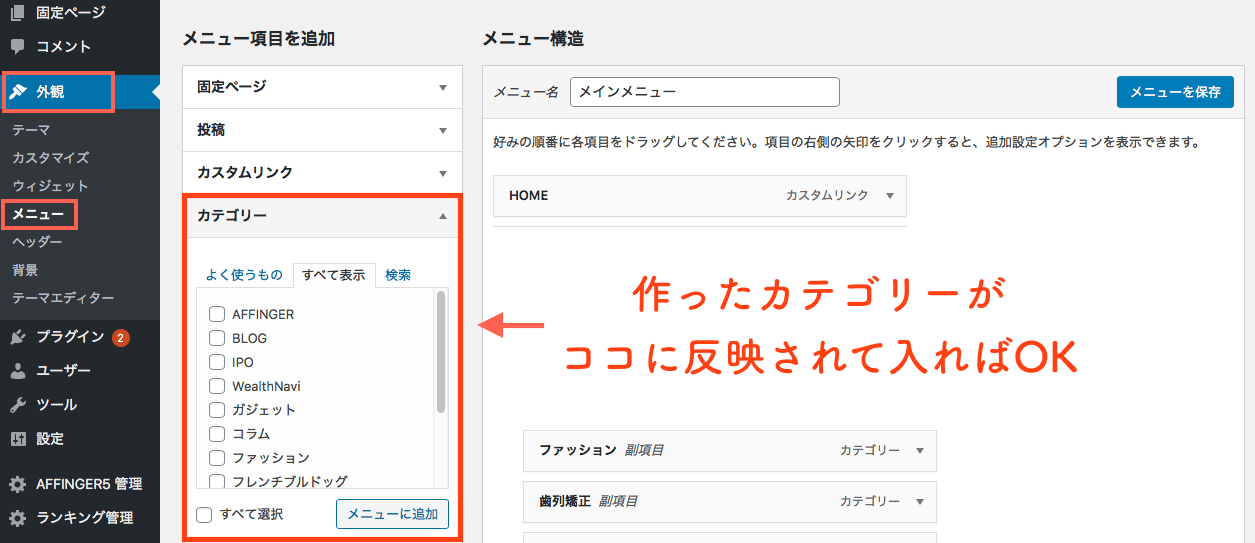
作ったカテゴリーは、次に使うメニュー項目のカテゴリー欄に反映されているか確認してください。
外観→メニュー→”メニュー項目を追加”のカテゴリーで確認

メニューを設定しよう
step
1ヘッダーメニューを設定
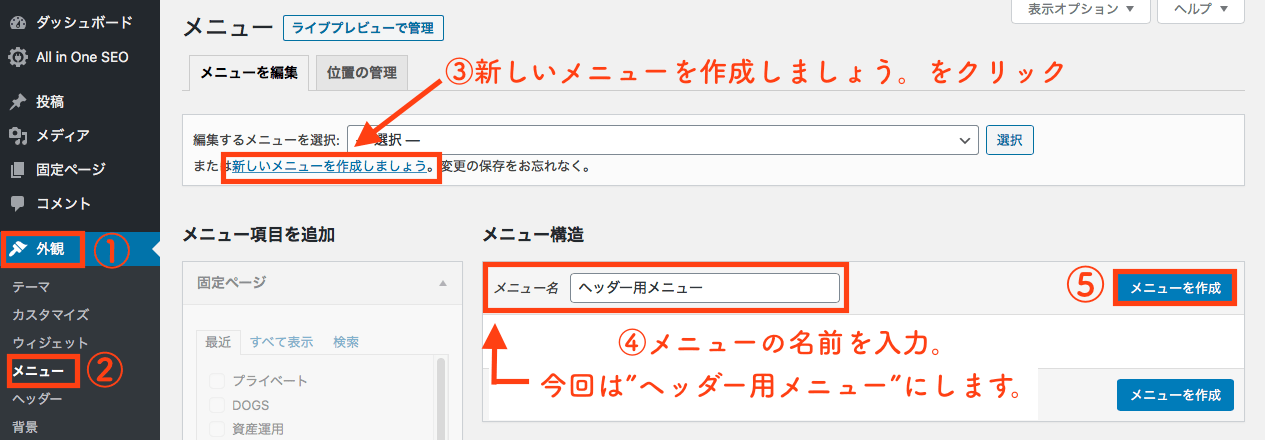
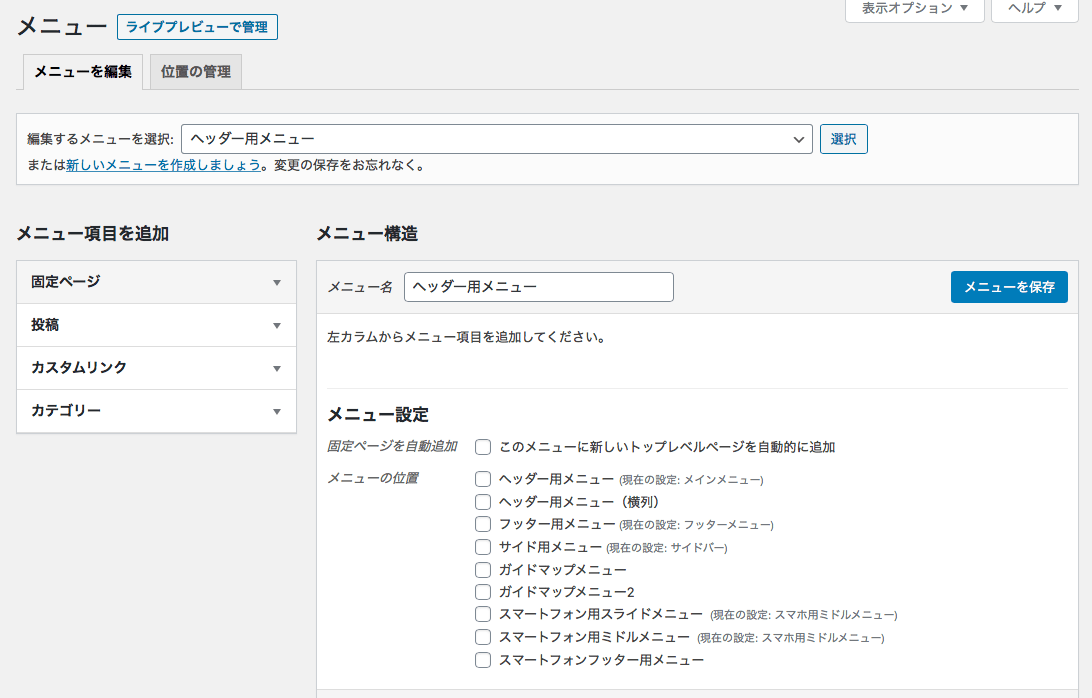
外観→メニュー→”新しいメニューを作成をしましょう”をクリック→”メニュー名”を入力→”メニューを作成”をクリック

そうするとこのような画面になります。

step
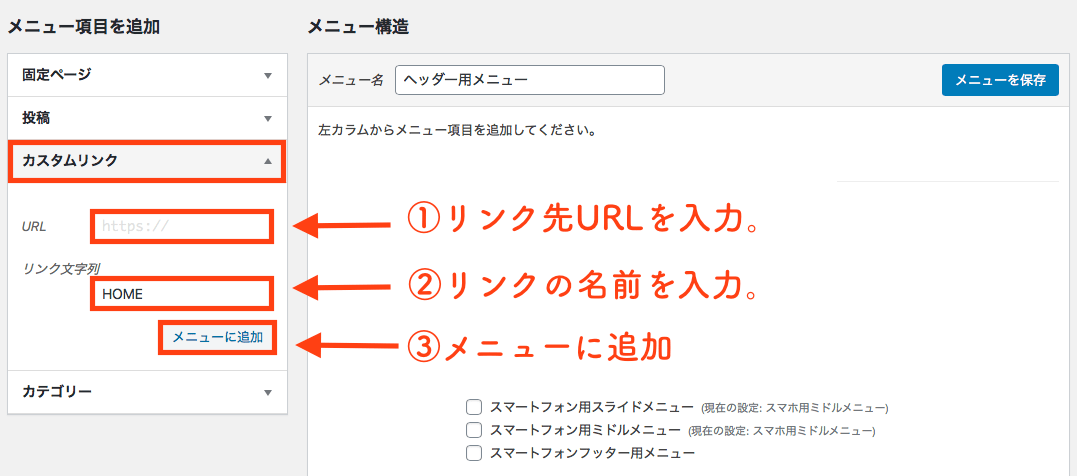
2カスタムリンクを作成
カスタムリンクとは下記画像の赤枠で囲ってある部分になります。

リンク先URLを入力→リンクの名前を入力→メニューに追加

このように追加できて入れば成功です。

step
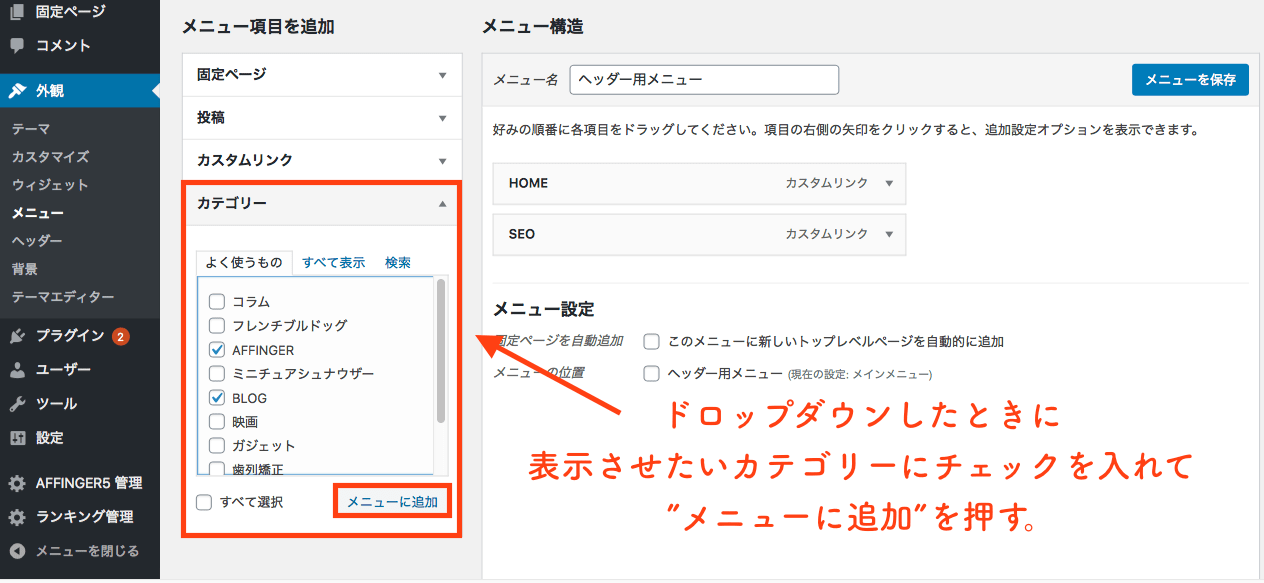
3ドロップダウンに表示させたいカテゴリーを設置
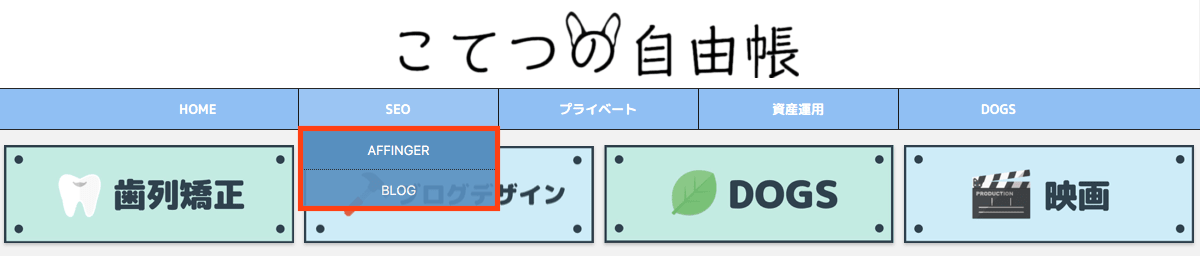
次は赤枠で囲ってある、ドロップダウンに表示させたいカテゴリーを追加します。

表示させたいカテゴリーにチェックを入れて”メニューに追加”を押す。

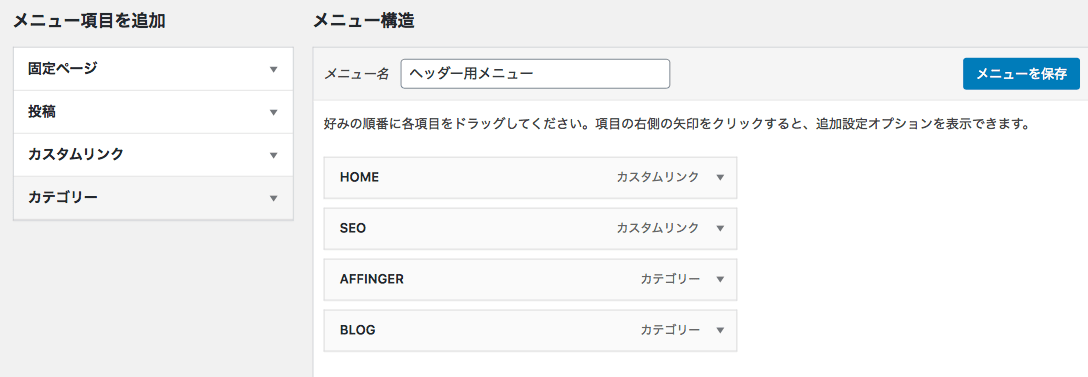
このように追加できていれば成功です。

次にドロップダウンで表示させる項目を右にドラッグする。

step
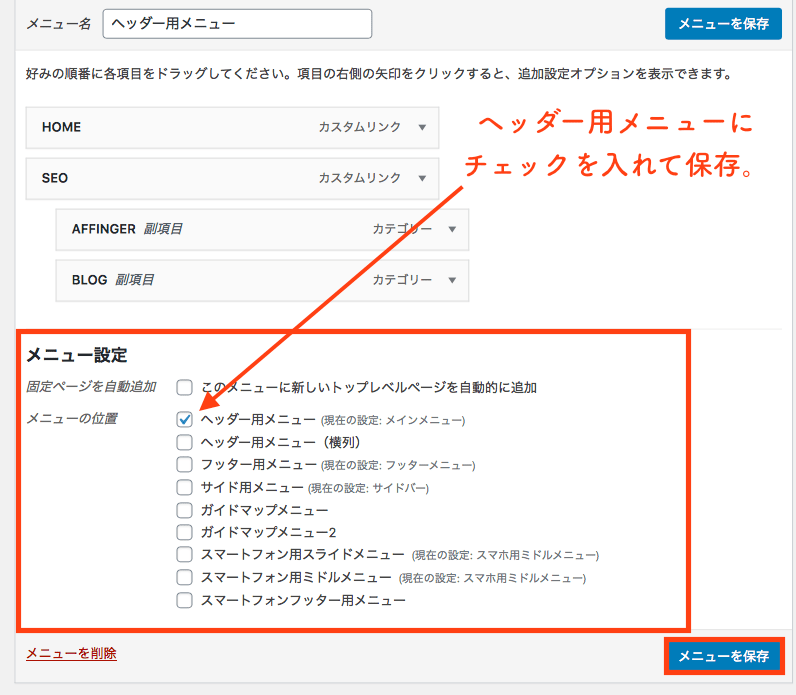
4メニュー設定にチェックを入れる

これでヘッダーメニューの設定は終わりです。
きちんと設置出来ているか確認してみてください。
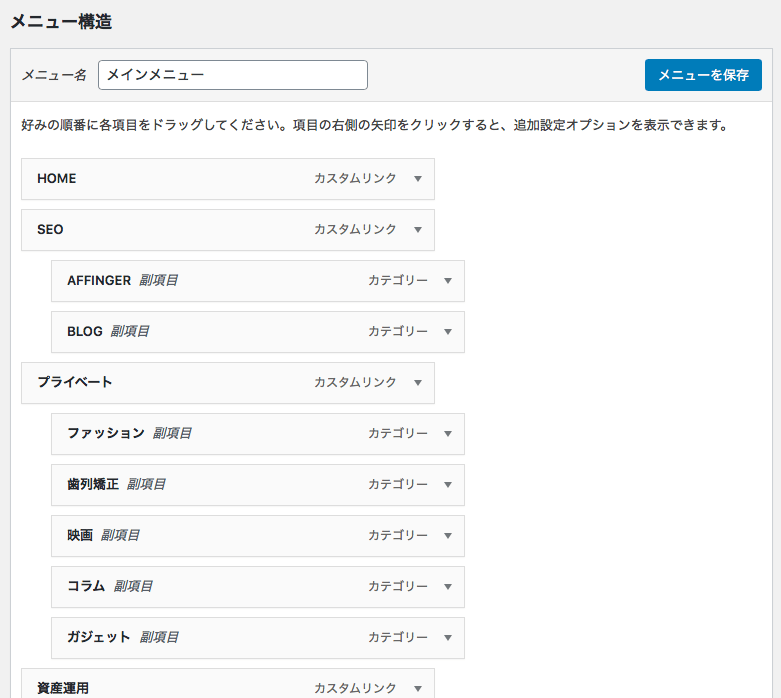
ちなみにこてつの自由帳のヘッダー用メニューはこんな感じです。

まとめ
以上がヘッダー用メニューの設定方法でした。
覚えてしまえば簡単な作業ですけど、ブログ開設したての初心者には難しいですよね。
この記事がいいなと思ったら参考にしてみてください。

