最近ヘッダー画像(赤枠で囲ってある場所)をリニューアルしました。

夏っぽくて可愛いです。
今日はこのヘッダー画像の設定方法を紹介していこうと思います。
ヘッダー画像があると1番最初に目につくので、読者にサイトを印象付けられます。
さっそくやっていきましょう。
ヘッダー画像のオススメサイズ
2200×500pxを使うと最も上手くいきます。
大きい画像をアップロードしてから、切り抜きたいところだけを切り抜くこともできます。
ちなみに、こてつの自由帳のヘッダー画像も2200×500pxで作ってあります。
画像を作れる無料サイト
CanvaやMediBangPaintPro、アップルの純正アプリ”Keynote”を使えば無料で画像が作れます。
-

-
【簡単・無料】アイキャッチ画像制作サイトCanva【初心者にも使える】
引き続き、アイキャッチ画像の作り方を紹介していきたいと思います。 みなさんブログのアイキャッチ画像はどうしてますか? こてつは元々フリー画像サイトから持ってきていたけど、凝 ...
続きを見る
-

-
【アメコミ風】アイキャッチ画像を【Keynote】で作ろう!
「アイキャッチ画像を自作してみたい!」 と思っている方は多いと思います。 実は、Appleの純正アプリ【Keynote】を使えば、魅力的なオリジナルアイキャッチ画像が作れる ...
続きを見る
フリーアイコンやフリー画像を使うのもいいと思います。
実際に作った画像をヘッダーに設定しよう
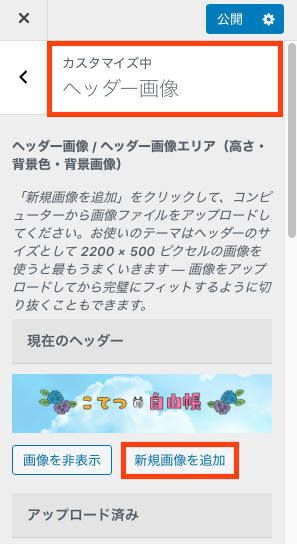
ダッシュボード → 外観 → カスタマイズ → ヘッダー画像 → 新規画像を追加

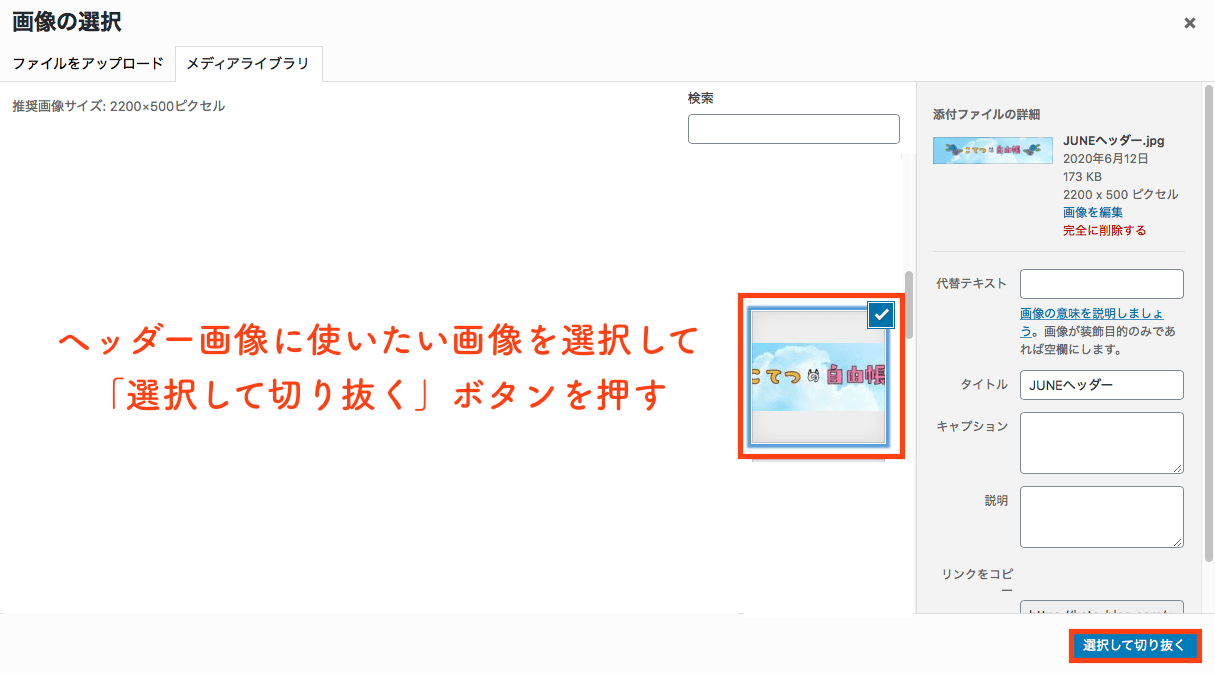
次にヘッダー画像に使いたい画像を選択して「選択して切り抜く」ボタンをクリック。

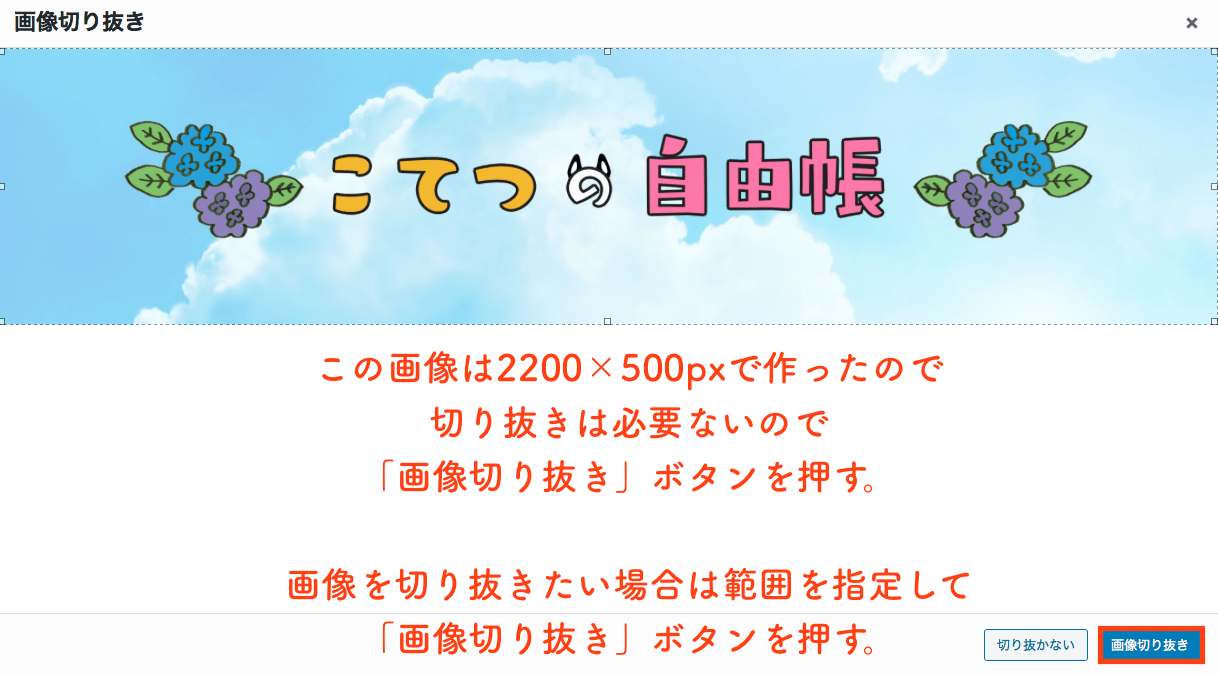
下記のような画面が出てくるので、画像を切り抜きたい場合は範囲を指定して切り抜いてください。
2200×500pxで作ると切り抜く必要は無くなります。

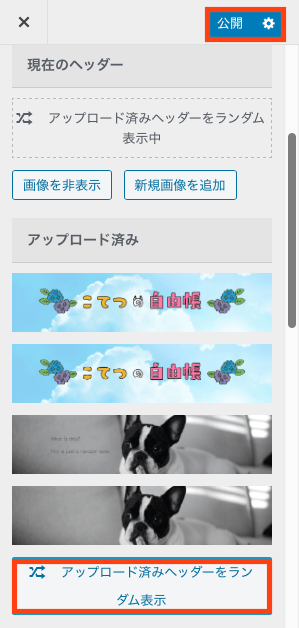
ヘッダー画像をランダム表示する
好みの画像を4枚までアップロードし、ランダム表示にすることもできます。
先ほどの手順でランダム表示にしたい画像をアップロード → 赤枠の「アップロード済みヘッダーをランダム表示」をクリック → 公開

まとめ
以上、アフィンガーを使ったヘッダー画像の設定方法でした。
ブログを始めたばかりの人でも、これなら簡単に設定できると思います。
この記事がいいなと思ったら参考にしてみてくださいね。
アフィンガー5はこちらから>>


