「これどうやったら非表示にできるんだろう・・・」
「どこをいじればいいかわからない・・・」
ブログを開設したばかりの頃って、こんなことばかりですよね。
記事を書く前に、諸々の設定方法がわからなくて足止めを食らっていました。
みんなプラグインとかデザインのことは詳しく紹介してくれているけど、細かい設定について書いてくれてる人がいなくて自分で答えを見つけるまで苦労しました。
今日は「ブログを開設したときにどこに答えが無くて地味に困ったこと」を紹介していこうと思います。
新着記事を非表示にする方法
非表示にしたいのにどこをいじればいいのか分からなくて、特に苦労したのが「サイドバーの新着記事を非表示にする方法」
デフォルトだと確かこんな感じで表示されてました。

なんやねん、Hello worldって。
こっちはブログ開設したばかりで分からないことだらけなのに、全然Hello worldの気分じゃない。
今はどこをいじればいいかすぐに分かるけど、ブログ開設したばかりの頃は分かりません。
これを非表示にしたくて悩んでいる人は、同じようにやってみてください。
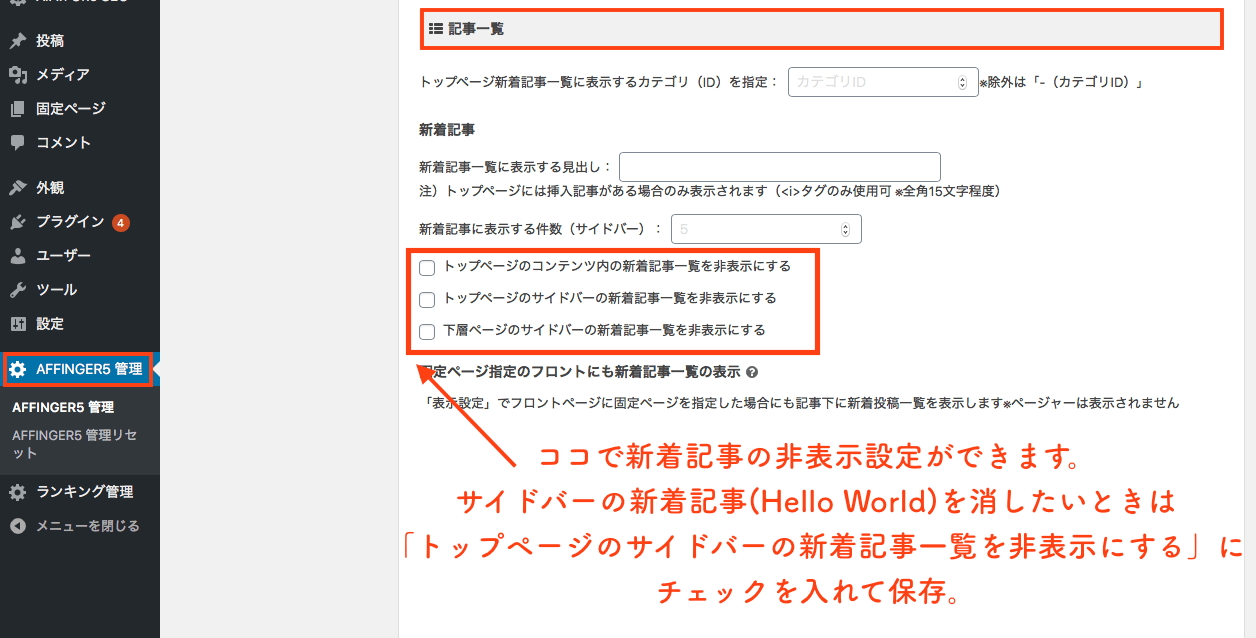
ダッシュボード → AFFINGER5管理 → トップページ → 記事一覧

ここで新着記事を表示する場所を選べます。
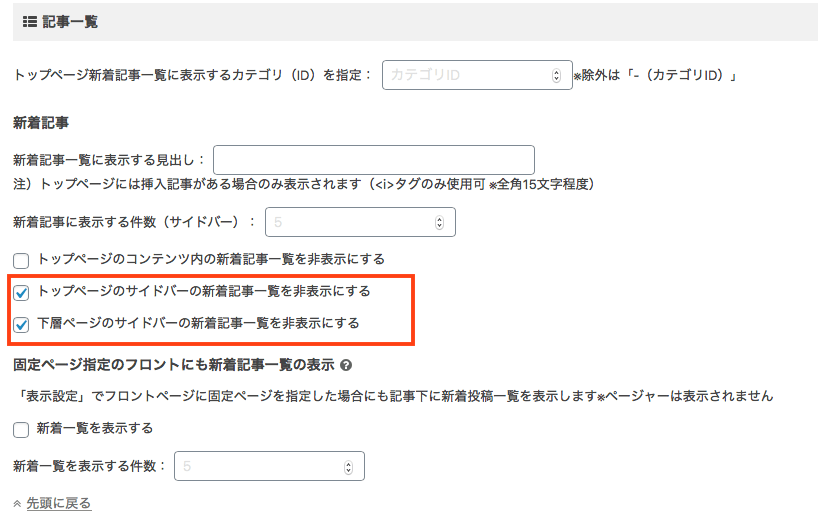
Hello worldを消すには「トップページのサイドバーの新着記事一覧を非表示にする」にチェックを入れて保存。
これを見つけた瞬間は達成感と幸福感でいっぱいでした。
ずっと非表示にしたかったHello worldが無くなってくれて嬉しかったです。
こてつの自由帳は、この2つにチェックを入れてます。

みんな「ダッシュボード」をハショる
先人たちのワードプレスやアフィンガーの設定を書いてくれている記事を参考にしながらこのブログを完成させたんですけど、大抵「外観→ウィジェット→ウィジェットを追加」こんな感じで場所を教えてくれるんです。
でもど素人からしたらまず「外観」がなんなのか分からなかった。
いきなり「外観」や「テーマ」とか言われても分からない。
こてつが感の悪いバカだから分からなかったのか、みんな分からないのかは未だに不明。
あの時の自分から言わせてもらうと、ワードプレスの「「ダッシュボード」」をいじるんだよってことを教えて欲しかった。
当たり前のことだから分かるでしょ?ってことでみんなわざわざ載せないのは今になって分かったけど、初心者には分からなかったぜ。。。
だからこてつはブログ関係の設定を説明するときは必ず「ダッシュボード→」から初めています。
保育園の採用試験で「園児にティッシュの使い方を説明してください」ってお題で「これはね、鼻水が出たときやジューズをこぼしたときに使うんだよ」と説明したら不採用。
逆に「まずこれはティッシュっていうの。知っている?」と聞いた人を採用したとどっかで見たことあったけど、まさにこれじゃんと思いました。
自分が知っているから、相手も当然知っている、ではなくて
「相手は知らないかもしれないから教えてあげよう」って気持ちは大事だよね。
ブログど素人にFont Awesomeはあまりオススメしない
これは先人が教えてくれなかったというよりブログ開設したての自分に言いたいこと。
当時はヘッダーメニューのタイトルの横に、アイコンを入れたくてしょうがなかった。
そっちの方がおしゃれに見えるかなって。
ただ今になって言えることは
「あってもなくても大して変わらないから、無くていい。それより記事を書いたり他のことをしろ」
Font Awesomeって新規登録しなきゃいけなし、何よりheadのソースコードをいじるのが初心者には難易度高い。
いろんな人のブログを見ながらやってみたんですけど、結局アイコンは反映されなくて時間の無駄でした。
バックアップも取っていない中でソースコードをいじっていたし、今考えるとすごいリスキーですよね。
ちなみにバックアップの取り方はコチラで紹介していますので、よかったら参考にしてみてください。
-

-
アフィンガーのアップデート方法を画像付きで解説
先日アフィンガーを最新版にアップデートしました。 購入してから初めてのアップデートだったんですがSTINGER STOREのページが見づらいし解りづらいし、はっきり言って不 ...
続きを見る
Font Awesomeはバックアップが取れる環境にあって、ソースコードをある程度理解してから使うことをオススメします。
まとめ
初めの頃の気持ちって忘れがち。
でも↑これらのことは今でも鮮明に覚えていた、こてつです。
ブログを始めて約4ヶ月で商品も売れるようになってきたし、とにかく続けることが大事っていうのもよくわかりました。
これからもマイペースに更新していきます。

