今日はアフィンガー5を使ってカテゴリーマークと細マーカーの色を自分好みに変更してみましょう。
・カテゴリーマーク

・細マーカー↓
オリジナル細マーカー
サイトに合った色に変更することで、統一感が出てより見やすいサイトになります。
さっそくやっていきましょう。
カテゴリーマーク色の変更方法
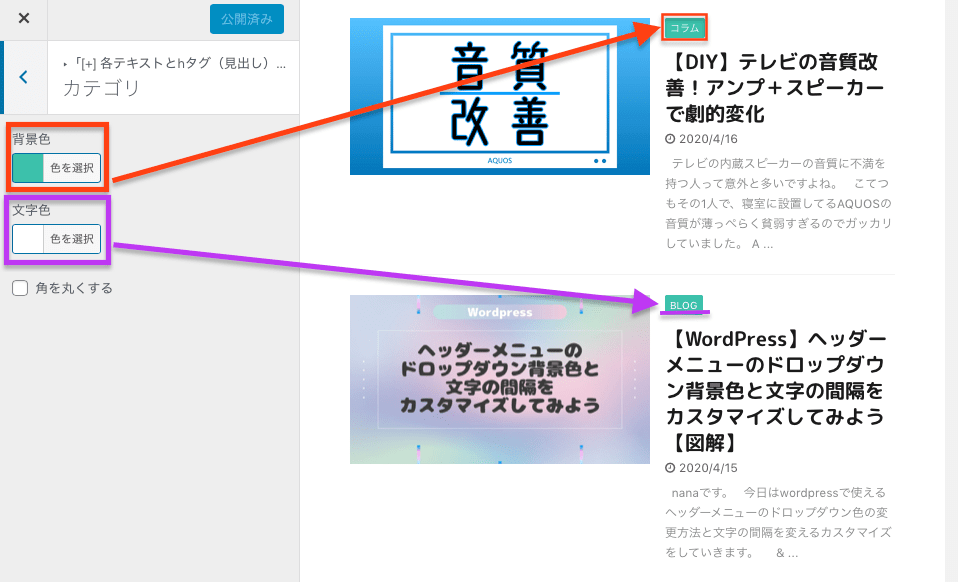
ダッシュボード → 外観 → カスタマイズ → [+]各テキストとhタグ(見出し)→ カテゴリ

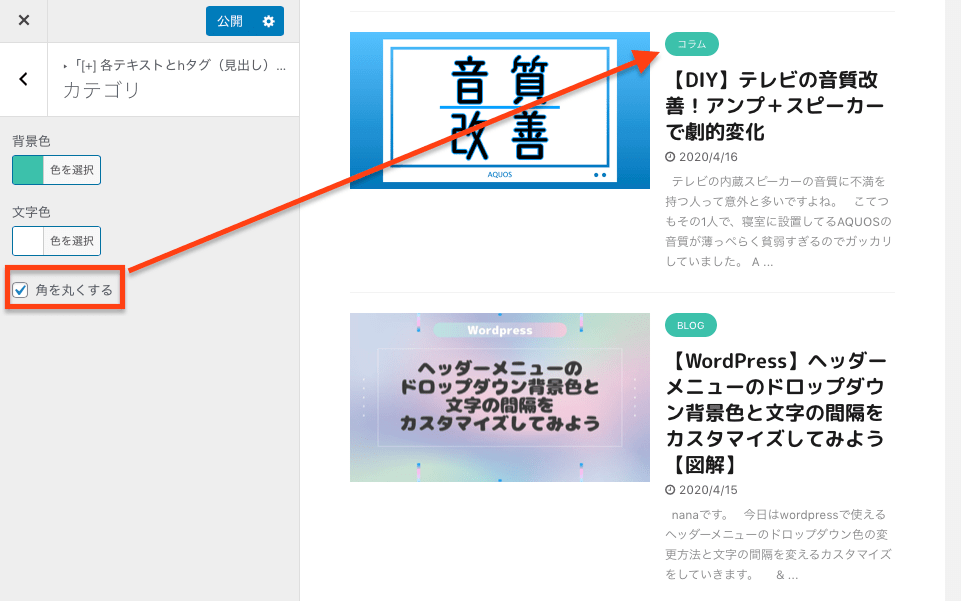
角を丸くしたいときはチェックを入れる。

細マーカーの色の変更方法
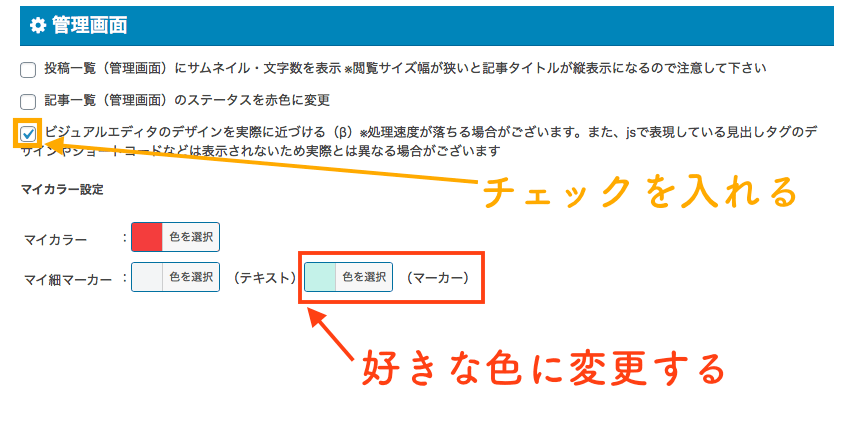
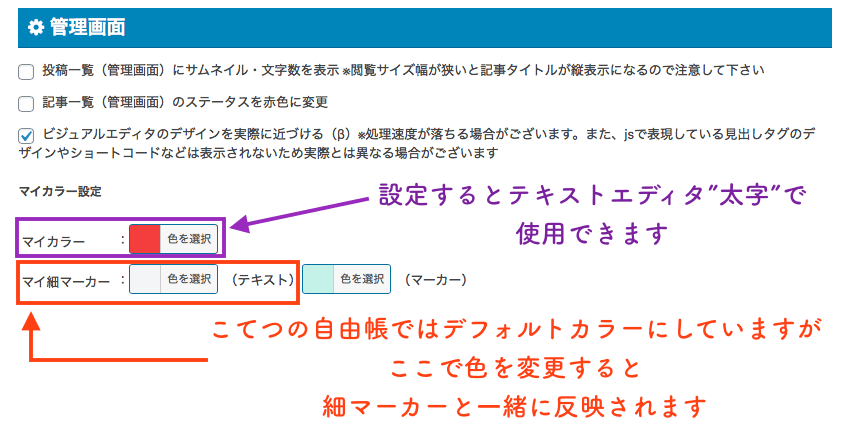
ダッシュボード → AFFINGER5管理 → 投稿・固定記事 → 管理画面 → ビジュアルエディタのデザインを実際に近づけるにチェックを入れる → マイ細マーカーを好きな色に変更する

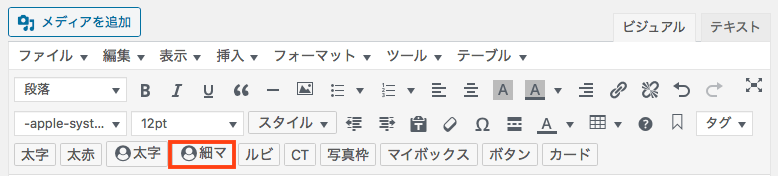
設定したマイ細マーカーは、投稿画面の”細マーカー”ボタンで使用することができます。

デフォルトの色(黄色・赤・青・灰色)は”スタイル→マーカー”から使えます。
細マーカー以外にも設定できるカラー

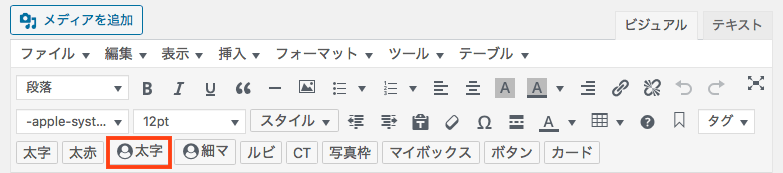
設定したマイカラーは、投稿画面の”太字”ボタンで使用することができます。

まとめ
オリジナルのカラーにするとサイトに統一感が出ていいですよね。
簡単な設定なのでぜひ変えてみてくださいね。
アフィンガー5はこちらから>>


