今日はアフィンガー5でスマホ・タブレット用ミドルメニューの設定をしていきます。
ミドルメニューがあれば、気になる記事を見つけやすくサイトの回遊率も上がります。
さっそくやっていきましょう。
今回はメニューが設定してある前提で説明していきます。
まだ設定していない場合は、先にメニューを作ってからこの記事を読んでください。
ミドルメニューの設定方法
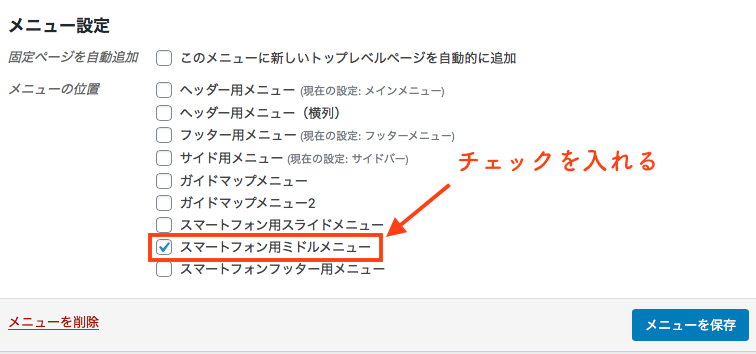
外観 → メニュー → 設定したい項目のメニュー設定から”スマートフォン用ミドルメニュー”にチェックを入れる

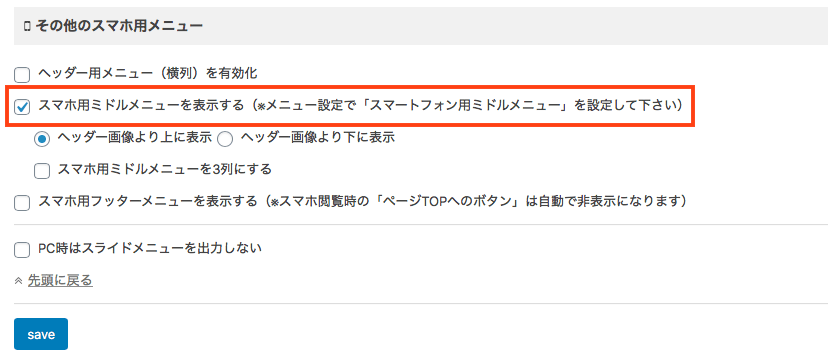
外観 → AFFINGER5管理 → メニュー → その他のスマホ用メニュー → ”スマホ用ミドルメニューを表示する”にチェックを入れる

・ヘッダー画像より上に表示
・ヘッダー画像より下に表示
・スマホ用ミドルメニューを3列にする
などの項目もあるのでカスタマイズしてみてください。
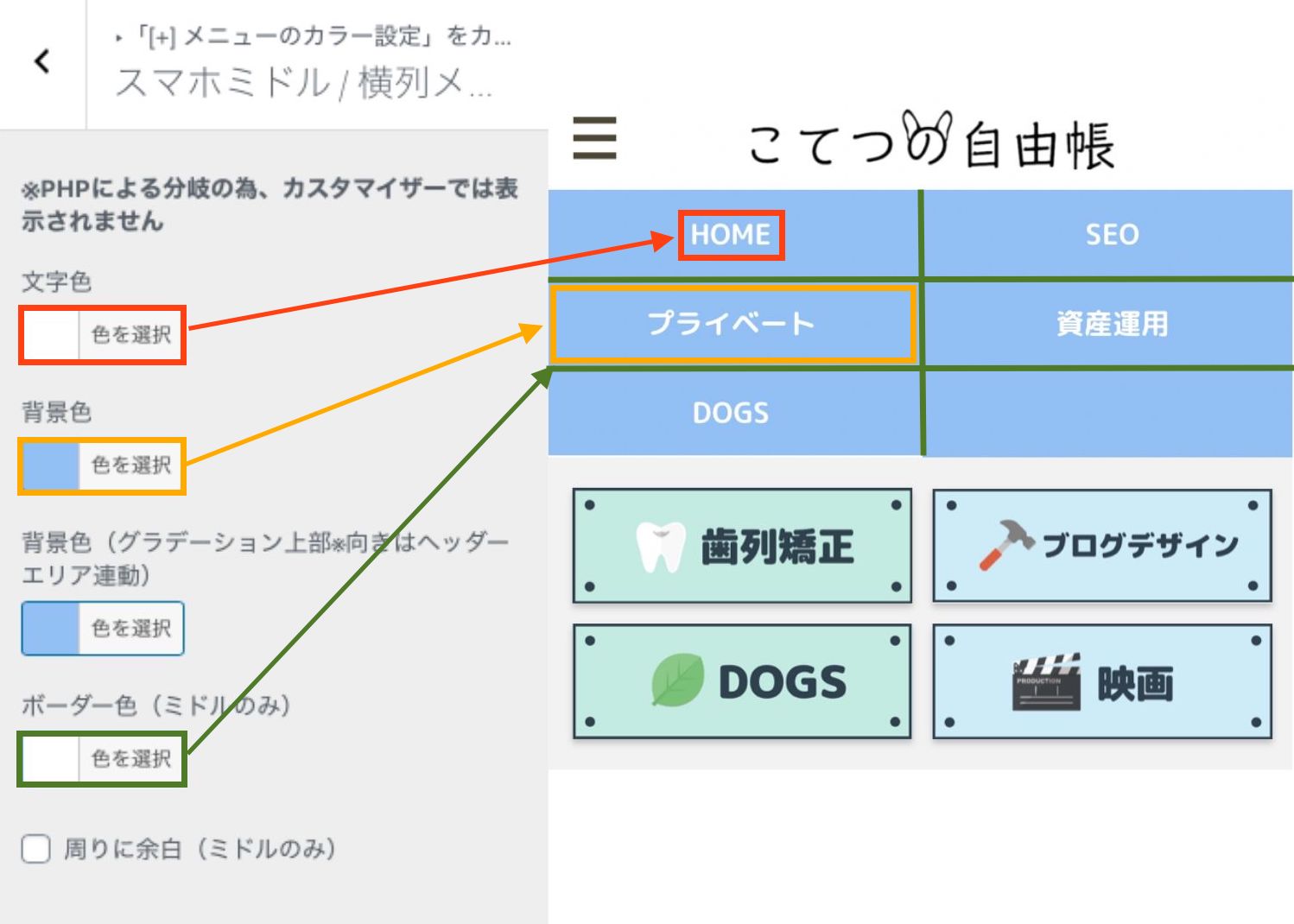
色の変更方法
外観 → カスタマイズ → [+]メニューのカラー設定 → スマホミドル/横列メニュー

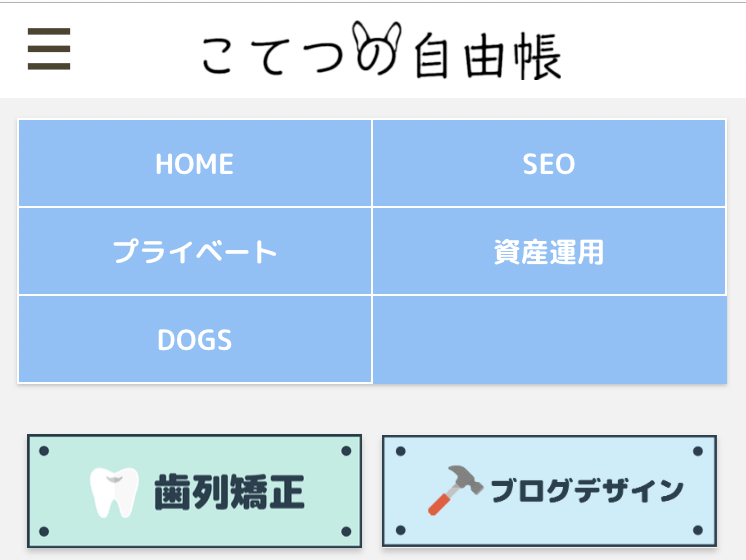
"周りに余白"にチェックを入れるとこうなります。

まとめ
ミドルメニューを設定すると、どんなカテゴリーがあるのか一目で分かって便利ですね。
簡単な設定なのでぜひやってみてください。
アフィンガー5はこちらから>>


