今日はアフィンガー5でバナー風ボックスを使ったデザインをしていきます。
作るデザインのサンプル
サイトマップ
こてつの自由帳のサイトマップになります
シンプルバナー
ピックアップしたい記事や外部リンクを目立たせたいときに使うと便利です。
アイコンを入れたりもできるのでオリジナルのバナーを作りたい人は必見。
さっそくやっていきましょう。
AFFINGER5でバナー風ボックスの設定方法
ダッシュボード → 投稿 → タグ → ボックスデザイン → バナー風ボックス → 基本
サイトマップ
こてつの自由帳のサイトマップになります
上記のショートコード
[st-flexbox url="リンク先のURL" rel="nofollow" target="" fontawesome="" title="サイトマップ" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="背景にしたい画像のURL" blur="on" left="" margin_bottom="0"]
こてつの自由帳のサイトマップになります
[/st-flexbox]
| st-flexbox url | リンク先のURL |
| rel | nofollowを指定 |
| target | 別窓で開く(”blank”で有効化) |
| fontawesome | 前に表示するフォントアイコン(Font Awesomeを使用) |
| title | タイトル |
| width | 幅を指定(”%”)デフォルトは100% |
| height | 高さを指定(”%”)デフォルトはauto |
| color | タイトルの色(参考カラーコード) |
| fontsize | タイトルサイズを指定(%) |
| radius | 枠線の丸みを指定(px) |
| shadow | タイトルの影色(参考カラーコード) |
| bordercolor | 枠線の色(参考カラーコード) |
| borderwidth | 枠線の幅(px) |
| bgcolor | 背景色(参考カラーコード) |
| backgroud_image | 背景にしたい画像のURL |
| blur | 『on』で背景画像のボカシ(❇︎IEや一部のブラウザには非対応) |
| left | 『on』で全体の左寄せ |
| margin_bottom | 下の余白を指定(px) |
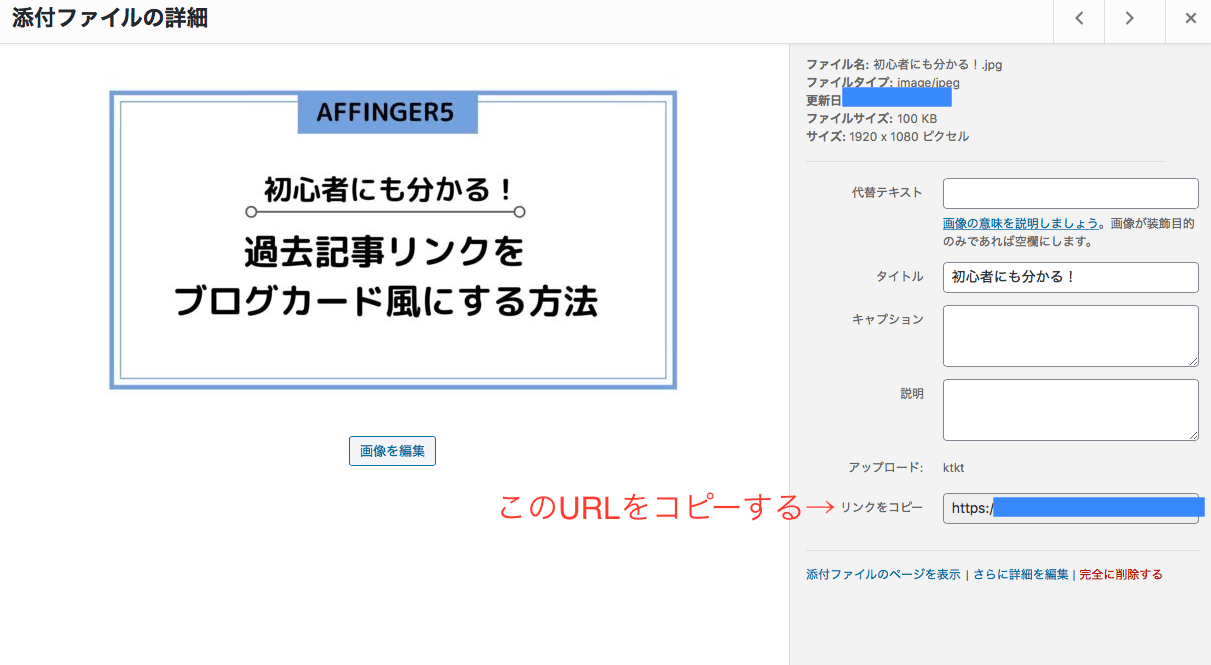
画像のリンク先URLの調べ方
ダッシュボード → メディア → 背景にしたい画像を選択 → ”リンクをコピー”のURLをコピーして指定の場所に貼り付ける

画像のURLを投稿のビジュアルエディタで貼り付けると、wordpressの設定上自動で画像に変更されるので必ずテキストエディタに貼り付けてください。
バナー風ボックスにカスタムボタンを入れてみよう
上記のショートコード
[st-flexbox url="" rel="nofollow" target="" fontawesome="" title="面白かった
映画ランキング" width="280" height="250" color="#fff" fontsize="200" radius="5" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="https://kote-blog.com/wp-content/uploads/2020/04/haikei.jpg" blur="on" left="" margin_bottom="10"]
アマゾンプライムビデオで観た面白かった映画を紹介しています
[st-mybutton-mini url="https://kote-blog.com/prime-video/" title="詳しくはこちら" rel="" fontawesome="" target="_blank" color="#fff" bgcolor="#4FC3F7" bgcolor_top="" bordercolor="" borderwidth="" borderradius="5" fontsize="" fontweight="" fontawesome_after="fa-angle-right" shadow="#03A9F4" ref=""]
[/st-flexbox]
カスタムボタンを入れる場合はst-flexbox urlにリンク先URLを入れないでください。
カスタムボタンのショートコードst-mybutton-mini urlにリンク先URLを入れる。
シンプルなバナー風ボックスデザイン
シンプルバナー
上記のショートコード
[st-flexbox url="https://kote-blog.com/jet-washer/" rel="nofollow" target="" fontawesome="fa fa-wrench" title="シンプルバナー" width="" height="" color="#fff" fontsize="130" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#F48FB1" backgroud_image="https://kote-blog.com/wp-content/uploads/2020/04/IMG_6271.jpg" blur="on" left="on" margin_bottom="0"][/st-flexbox]
アイコンはFont Awesomeを使用。
まとめ
以上アフィンガー5のバナー風ボックスを使ったデザインでした。
個人的にはカスタムボタンを入れたバナー風ボックスが洒落ててお気に入りです。

