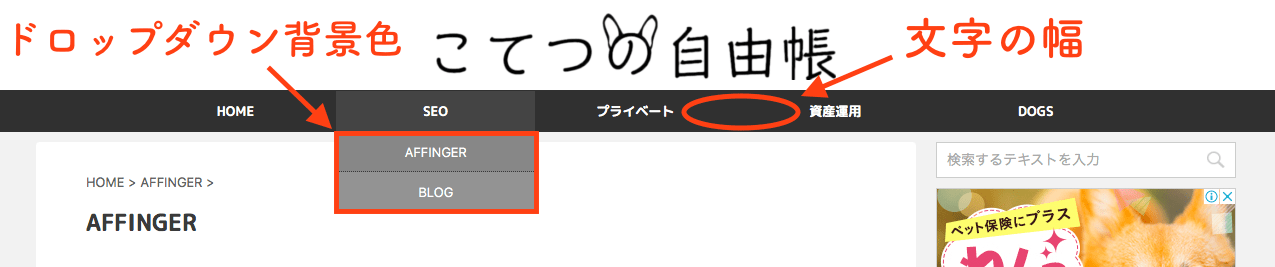
今日はwordpressで使えるヘッダーメニューのドロップダウン色の変更方法と文字の間隔を変えるカスタマイズをしていきます。

ちなみにこてつの自由帳はヘッダーメニューはセンター寄せで作っています。
センター寄せがどうやるのかわからない方のために、そのやり方も紹介していきますね。
見やすいブログにしてあげることで集客UPも期待できるので、ぜひやってみてください。
ヘッダーメニューのドロップダウンの色を変更する方法
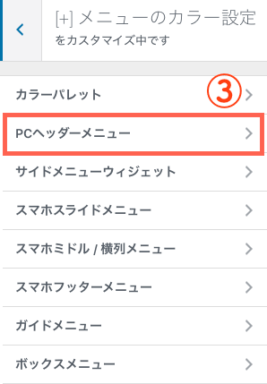
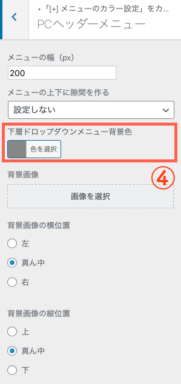
ダッシュボード → 外観 → カスタマイズ → [+]メニューのカラー設定 → PCヘッダーメニュー → 下層ドロップダウンメニュー背景色で変更
ヘッダーメニューの文字の間隔を変更する方法
ダッシュボード → 外観 → カスタマイズ → [+]メニューのカラー設定 → PCヘッダーメニュー → メニューの幅(px)で変更
確認しながら適当な幅に変更してみてください。
ヘッダーメニューをセンター寄せにする方法
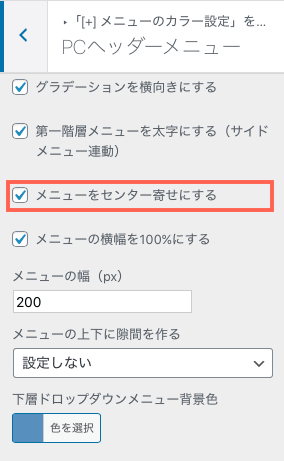
ダッシュボード → 外観 → カスタマイズ → [+]メニューのカラー設定 → PCヘッダーメニュー→メニューをセンター寄せにする
まとめ
この記事がいいなと思ったら参考にしてみてください。
今後もこういう小さな変更にもこだわって見やすいブログを作っていきたいです。
アフィンガーのカスタマイズ方法も紹介しているのでそちらも合わせてどうぞ。
-

-
【AFFINGER5】トップページヘッダー下にスライドショー新着記事を表示する方法
こんにちわ。 今日はトップページヘッダー下にスライドショー新着記事を表示する設定をしていきます。 (オレンジで囲っているところがスライド記事) ショートコードをコピペするだ ...
続きを見る
-

-
【AFFINGER5】サイドバーにオリジナルボタンを表示する方法
今日はAFFINGER5を使ってサイドバーにオリジナルボタンを表示する設定をしていきます。 現在こてつの自由帳では使用していません。 初心者にも ...
続きを見る
-

-
【AFFINGER5】カテゴリーマークと細マーカーを好きな色に設定してみよう【図解】
今日はアフィンガー5を使ってカテゴリーマークと細マーカーの色を自分好みに変更してみましょう。 ・カテゴリーマーク ・細マーカー↓ オリジナル細マ ...
続きを見る