こんにちわ。
今日はこてつの自由帳でも使用している”Googleお問い合わせフォーム”の設置をしていこうと思います。
問い合わせフォームを設置しておくことで、読者からの意見や仕事の依頼も受けることができるのでなるべく設置しておいた方がいいと思います。
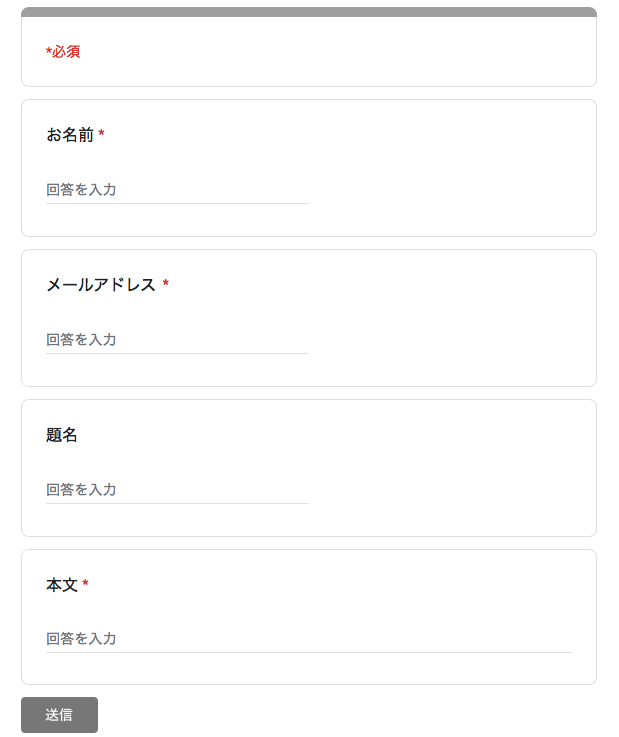
最終的な出来上がりはこんな感じ。

Googleアカウントを持っていない人はまず登録から始めてください。
とても簡単に出来る設定なので、初心者の方も安心してください。
さっそくやっていきましょう。
1、Googleフォームにアクセス
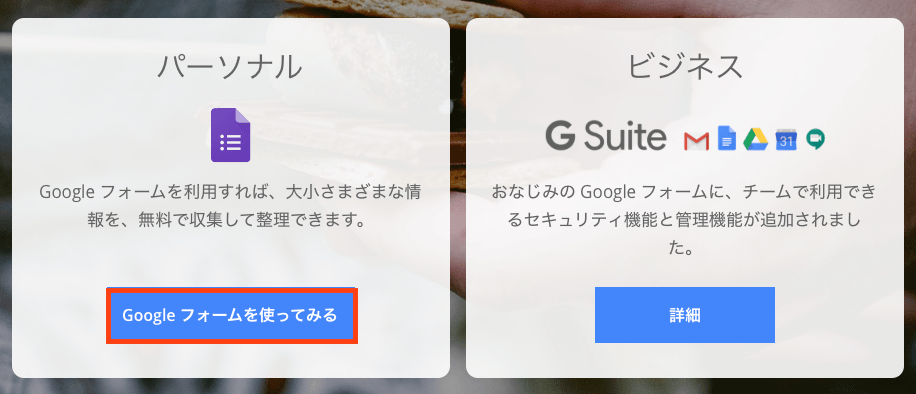
”Googleフォーム”と検索をしてこのページにアクセスしてください。

「Googleフォームを使ってみる」をクリックして、ログイン画面が出てくるのでログインする。

「+空白」を選択。

上の画像のような画面が出てくるので、次はお問い合わせ項目を作っていきます。
2、項目を設置しよう

STEP1
- 「お名前」と入力
- 「記述式」にする
- 「必須」にチェック
- 「+」をクリック

STEP2
- 「メールアドレス」と入力
- 「記述式」にする
- 「必須」にチェック
- 「+」をクリック

STEP3
- 「題名」と入力
- 「記述式」にする
- 「+」をクリック

STEP4
- 「本文」と入力
- 「記述式」にする
- 「必須」にチェック
- 「+」をクリック
3、お問い合わせフォームの色を変更しよう
次はフォームの色を変更していきます。

STEP1
- ①をクリック
- ②で好きな色に変更
- ③の送信をクリック
4、表示させたい場所にHTMLを貼ろう
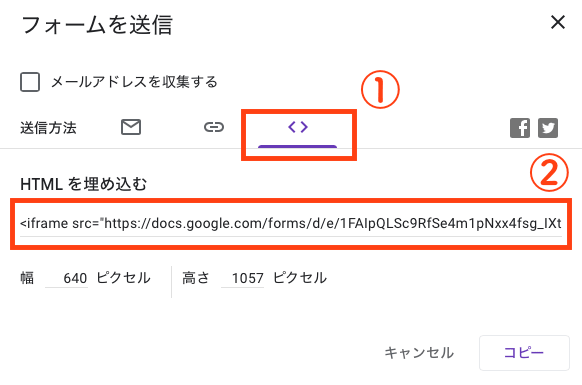
「送信」を押すと下の画像のような画面が出てきます。

STEP1
- ①のアイコンを選択
- ②のHTMLをコピー

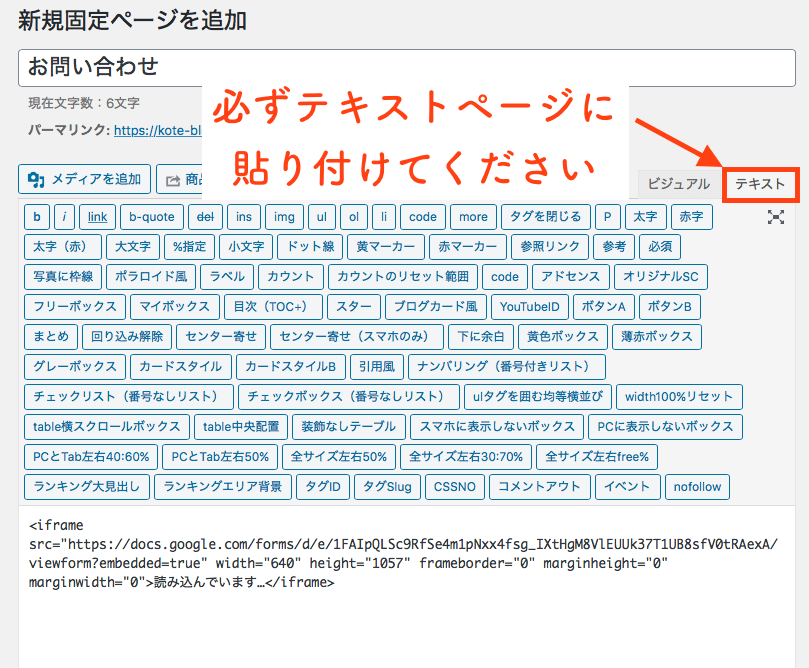
STEP2
- 問い合わせページを設置したい場所のテキストページにHTMLを貼る
- パーマリンクを変更
- 公開をクリック
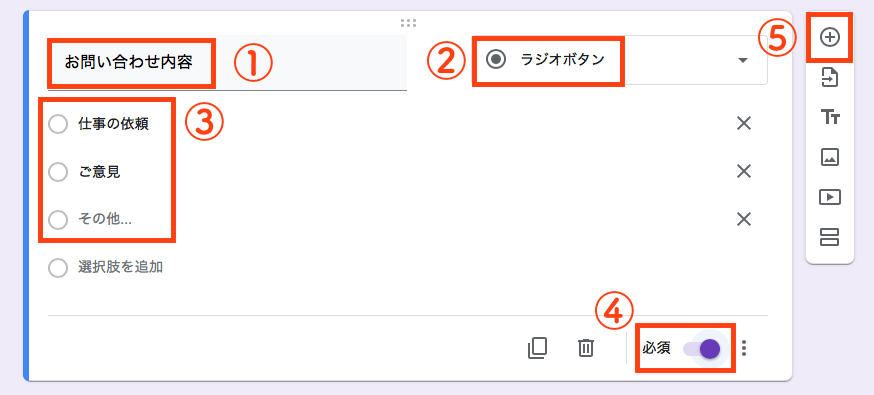
おまけ:チェック項目を設置したいとき
当サイトのお問い合わせフォームでは使用していませんが、自分で決めたチェック項目を作ることが出来ます。

STEP1
- 「お問い合わせ内容」と入力
- 「ラジオボタン」を選択
- 設置したいチェック項目を入力
- 「必須」にチェック
- 「+」をクリック
以上がお問い合わせフォームの設置方法でした。
最後にちゃんとメールが送れるか動作確認をしてみてください。
まとめ
難しそうな印象があったけど、意外と簡単に作れました。
問い合わせフォーム以外にもブログのカスタマイズを紹介しているので、そちらも合わせて見てみてください。
-

-
【AFFINGER5】フッターを2列3列に設定する方法
今日はAFFINGER5でフッターに2列3列でメニューを追加するカスタマイズをしていこうと思います。 2列のフッターは30%:70%、3列のフッターは30%:35%:35% ...
続きを見る
-

-
【Wordpress】目次の作り方
今日はアフィンガーで使える目次を設定していきます。 今回作る目次はコチラ。 目次 タイトル1 タイトル2 タイトル3 1度覚えてしまえば簡単なので安心してください。 &nb ...
続きを見る
-

-
【AFFINGER5】SNSボタンのカスタマイズ方法【簡単】
今日はアフィンガー5のSNSボタンを四角タイプと丸タイプにカスタマイズしていこうと思います。 四角タイプ 丸タイプ HTMLやCSSをいじる難し ...
続きを見る
当サイトで使用しているテーマはコチラ>>


